 あらた
あらたAmazonLightSailを使ってWordPressを構築したけど独自ドメインでサイトを表示させるにはどうしたらいいの?
この記事ではこんな悩みを解決します。
- おすすめの独自ドメイン取得サイト
- Route53に独自ドメインを紐づける方法
- お名前.com側の設定変更の仕方
今回は、AmazonLightSailを使用してワードプレスを構築したあとに、サイトを独自ドメインで表示させるための設定方法を解説します。



WordPressの構築が終わっていない方は以下の記事を参考にしてください。


おすすめの独自ドメイン取得サイト
私がおすすめする独自ドメインの取得サイトは「お名前.com」です。
お名前.comは国内シェアNo1のドメイン登録サービスのサイトで、最安値0円からドメインを取得することができます。
1.年間1円(税込)から独自ドメインの取得が可能
2.600種類以上のドメインを取扱い
3.国内最大級のドメイン登録実績
4.個人から中小企業、大企業まで幅広く利用
実際に僕もお名前.comでドメインを取得して、Lightsailで構築したワードプレスのサイトに独自ドメインを紐づけています。
Route53にホストゾーンを作成する
ここからは、AWS側での設定を解説していきます。
事前に独自ドメインを取得しているという前提で解説していきますので、独自ドメインの取得を完了させてください。
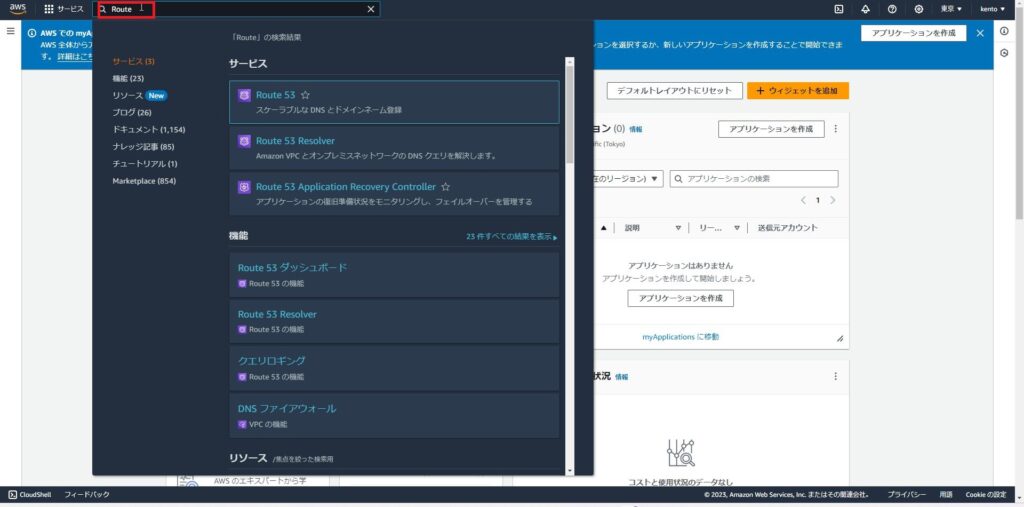
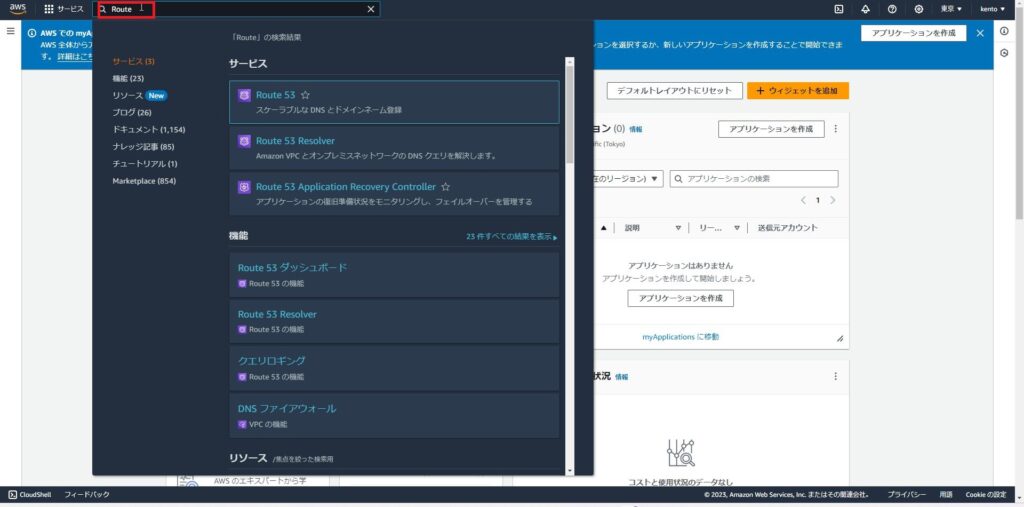
まずは、AWSマネジメントコンソールでRoute53と入力します。


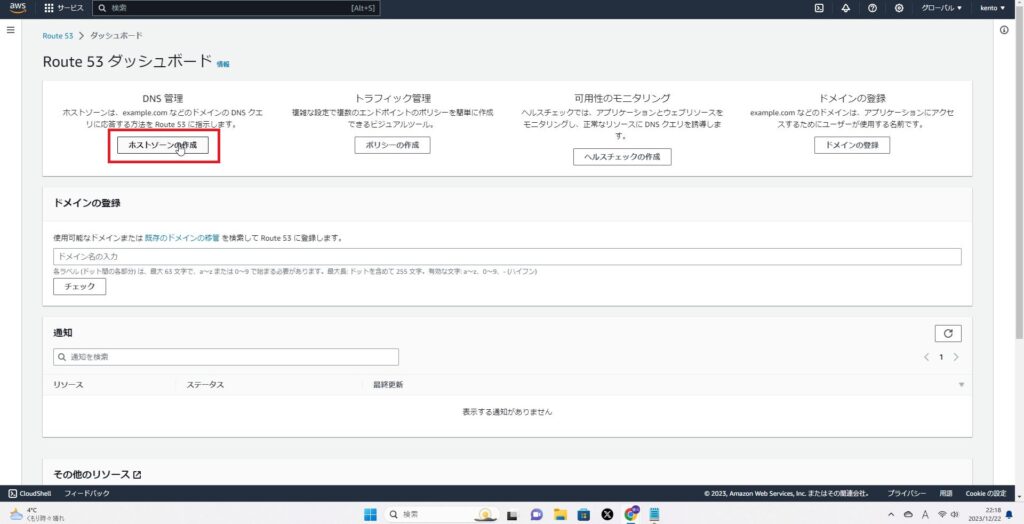
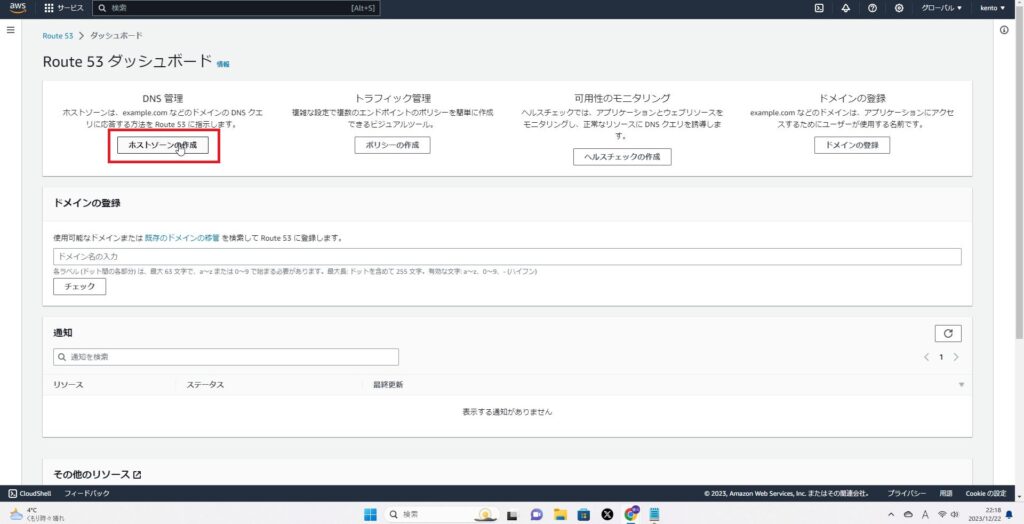
Route53のダッシュボードで「ホストゾーン」の作成を選択します。


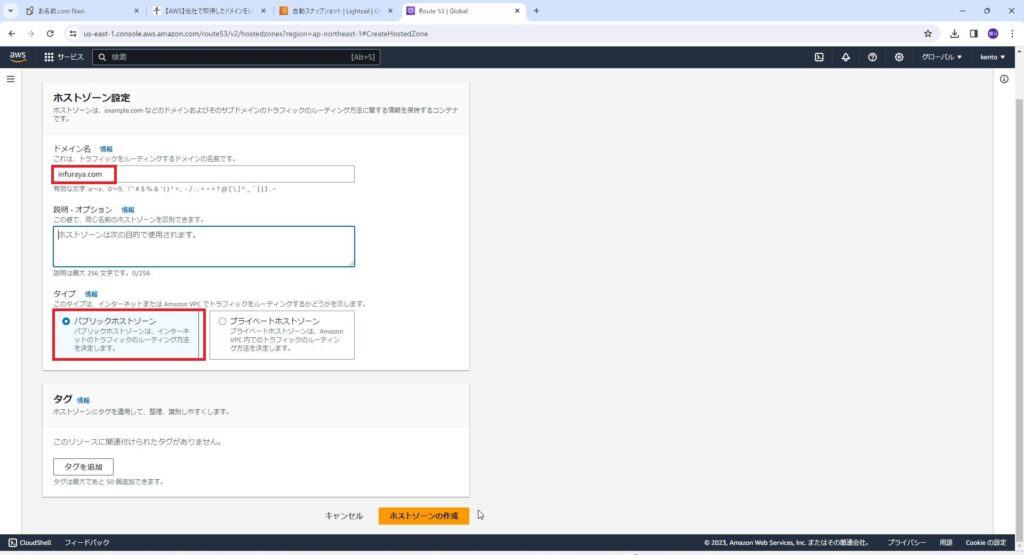
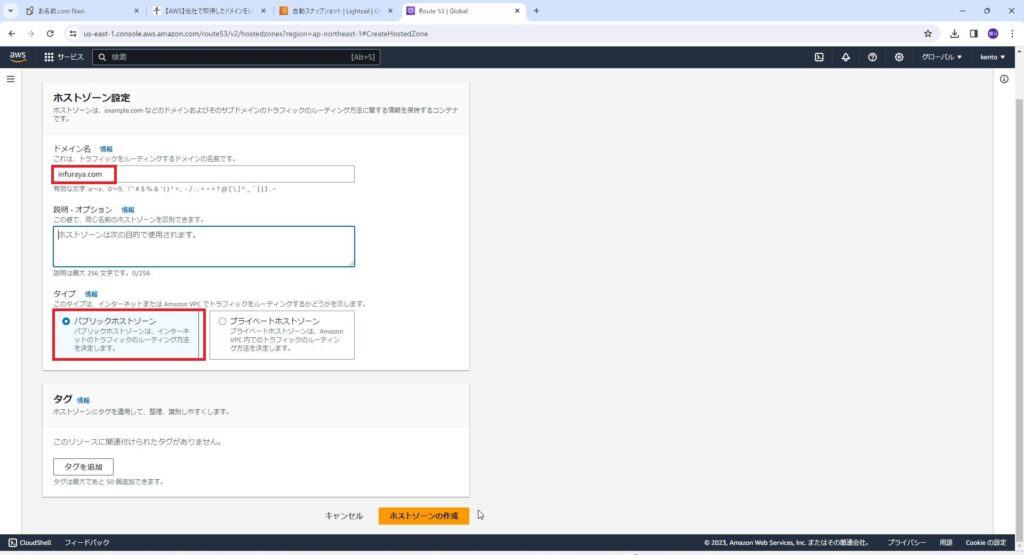
ホストゾーンの設定で、「お名前.com」で取得したドメイン名を入力します。
タイプは「パブリックホストゾーン」を選択します。
入力できたら、「ホストゾーン」の作成を選択します。


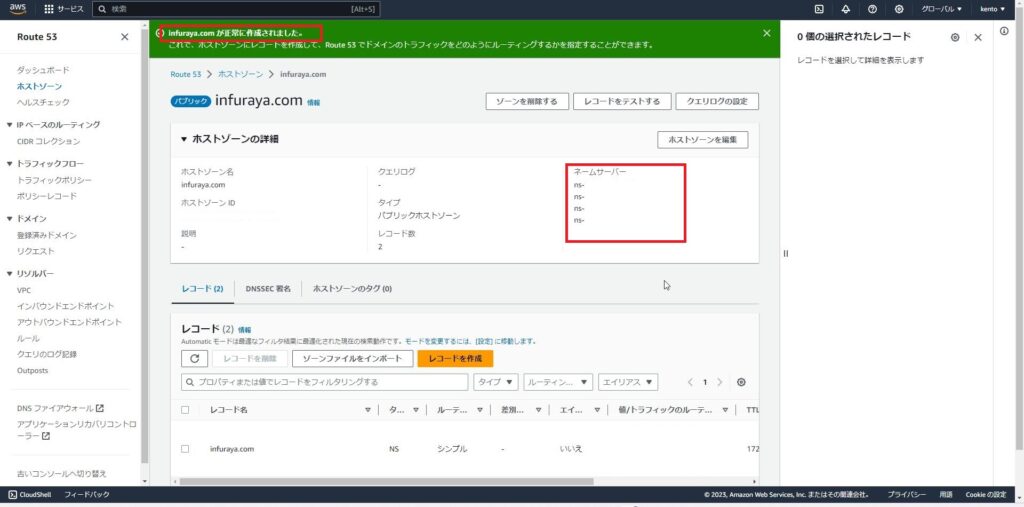
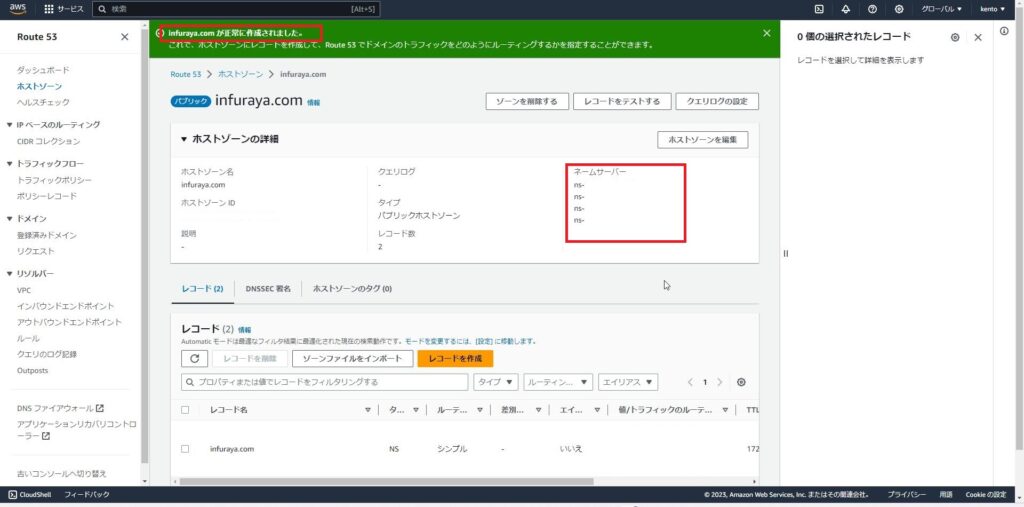
「正常に作成されました」と表示されていることを確認します。
ネームサーバとは、インターネット通信時にドメイン名をIPアドレスに変換する名前解決を行うサーバーです。


お名前.com側のDNSレコードの変更
一度お名前.comに戻り、お名前.com側のDNSレコードを変更します。
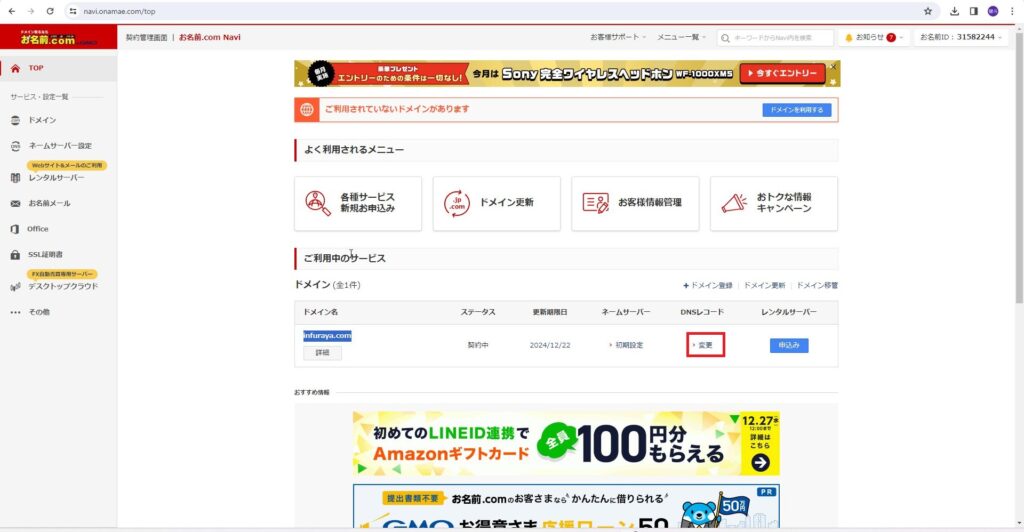
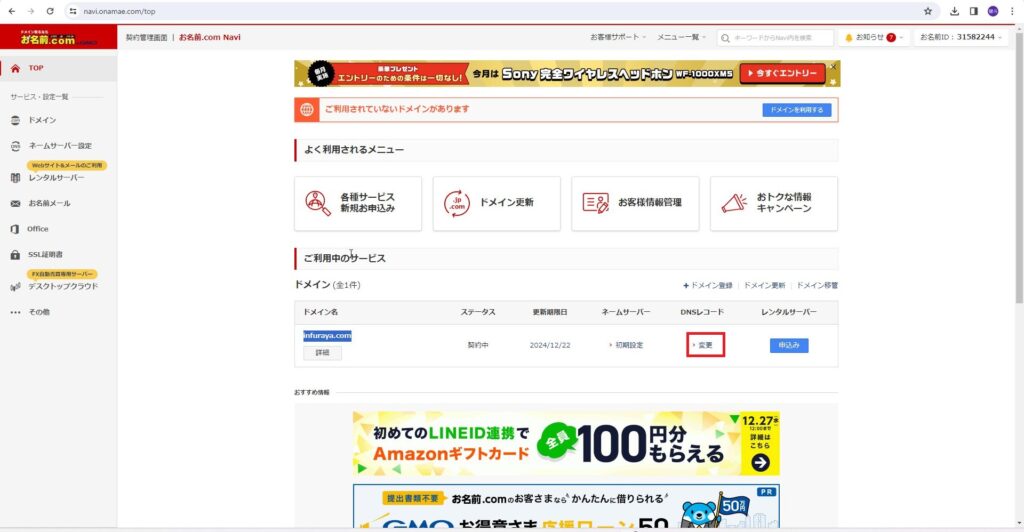
お名前.comにログインし、DNSレコード部分の「変更」を選択します。


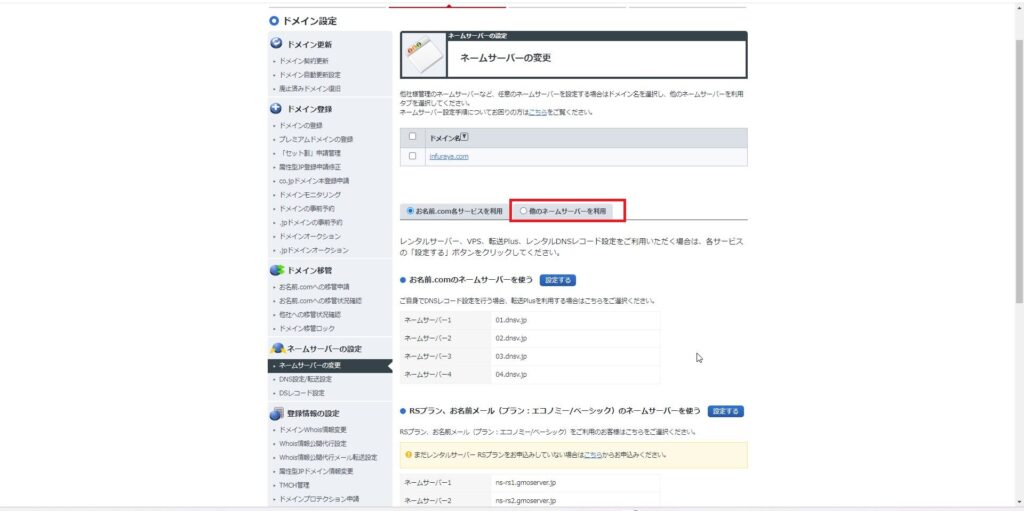
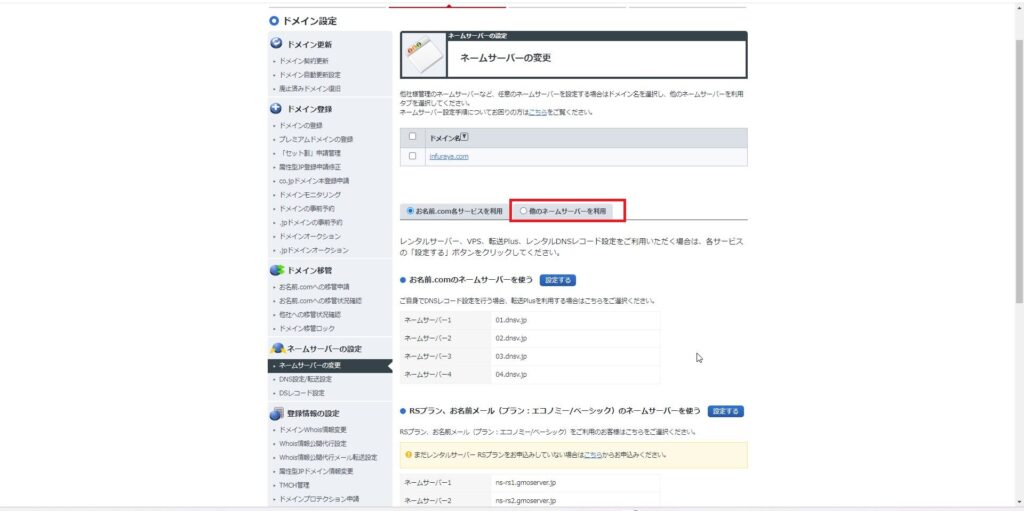
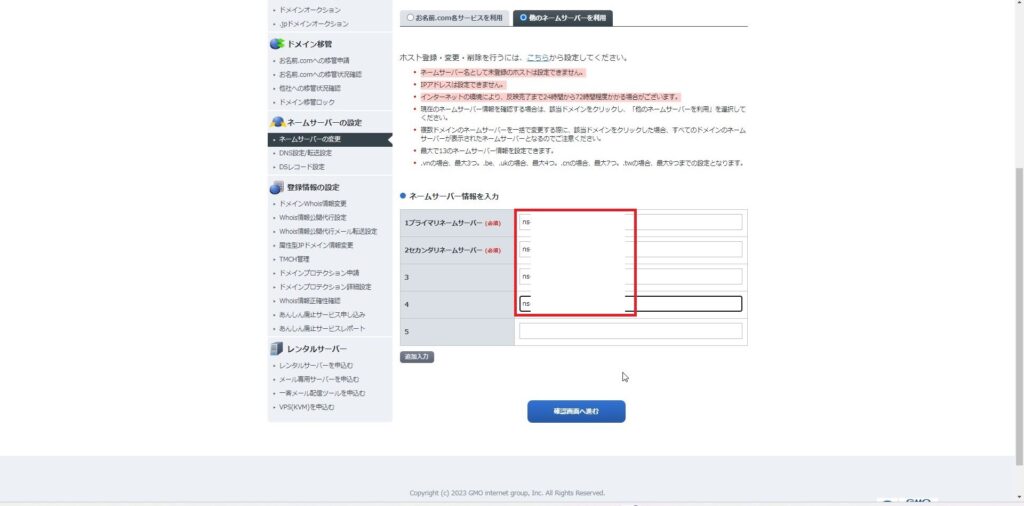
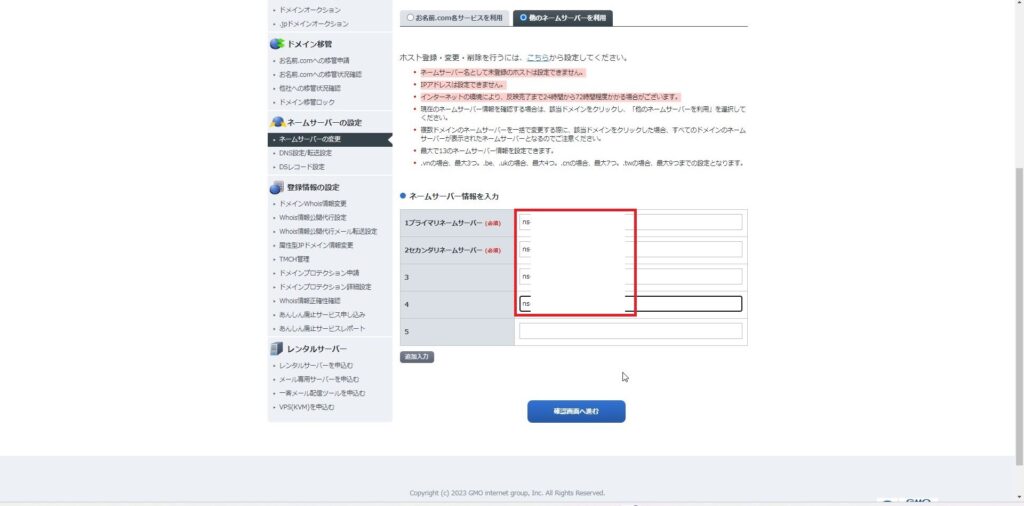
別のネームサーバを使用を選択します。


先ほどAWSのRoute53の設定でコピーしたAWS側のネームサーバを入力します。
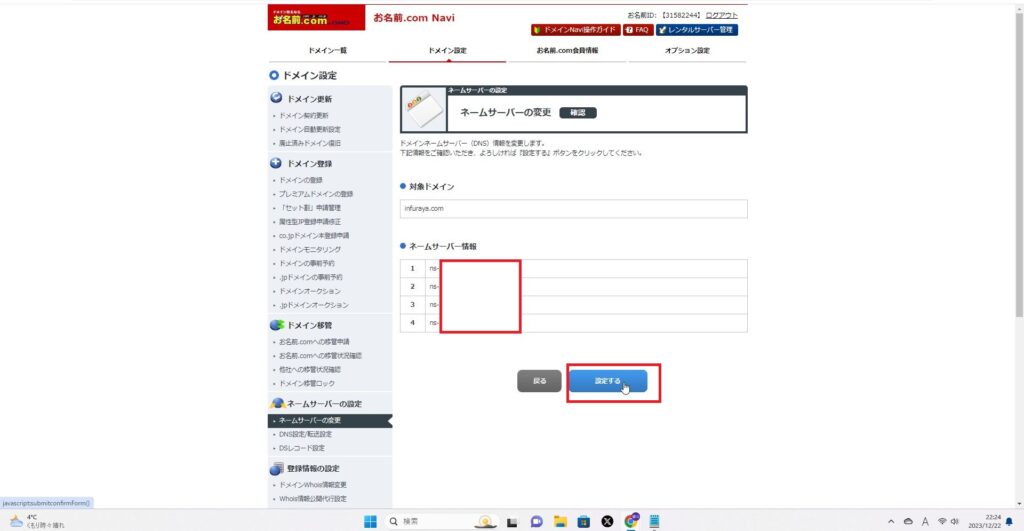
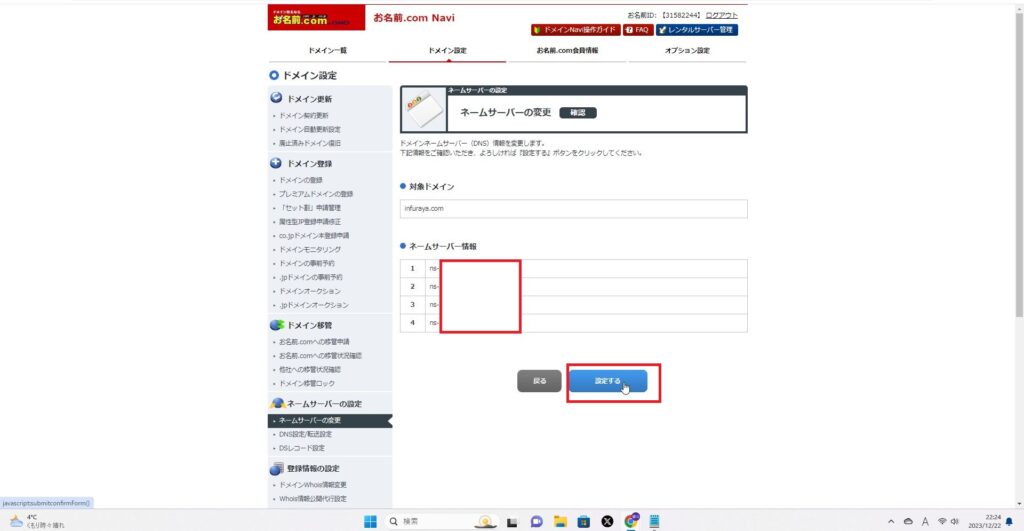
「確認画面へ」を選択します。


「設定する」を選択します。





これでお名前.com側の設定は終わりです!
IPアドレスとドメイン名を紐づける
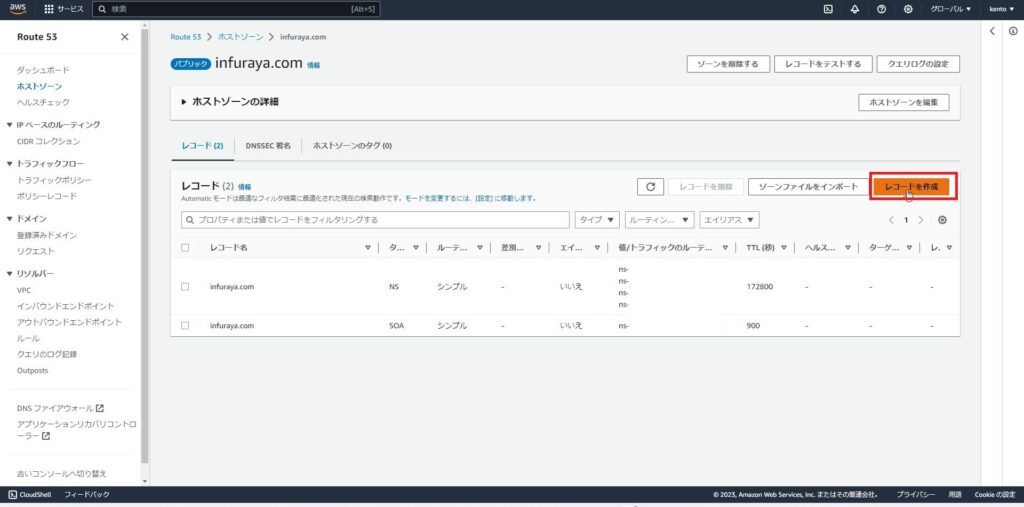
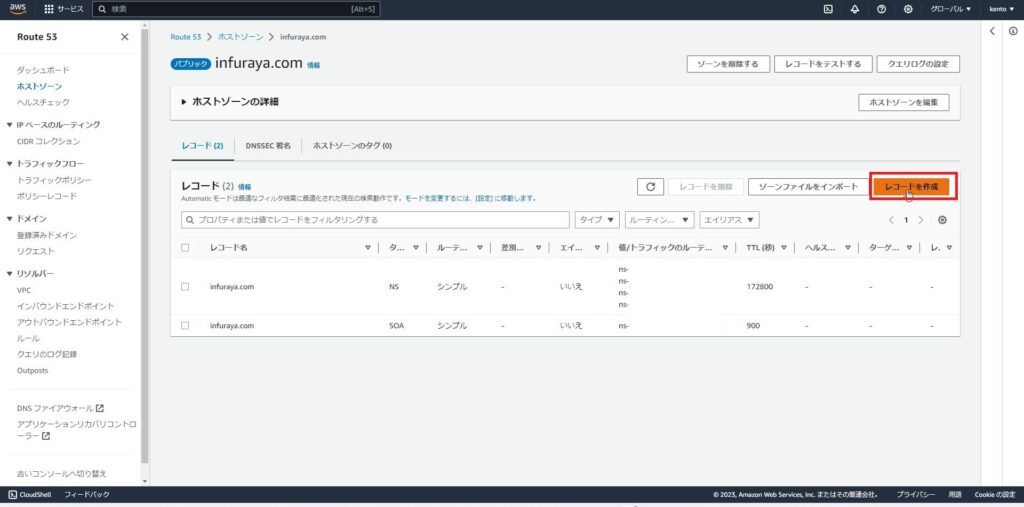
もう一度AWSのRoute53設定画面に戻ります。
「レコード」を作成を選択します。


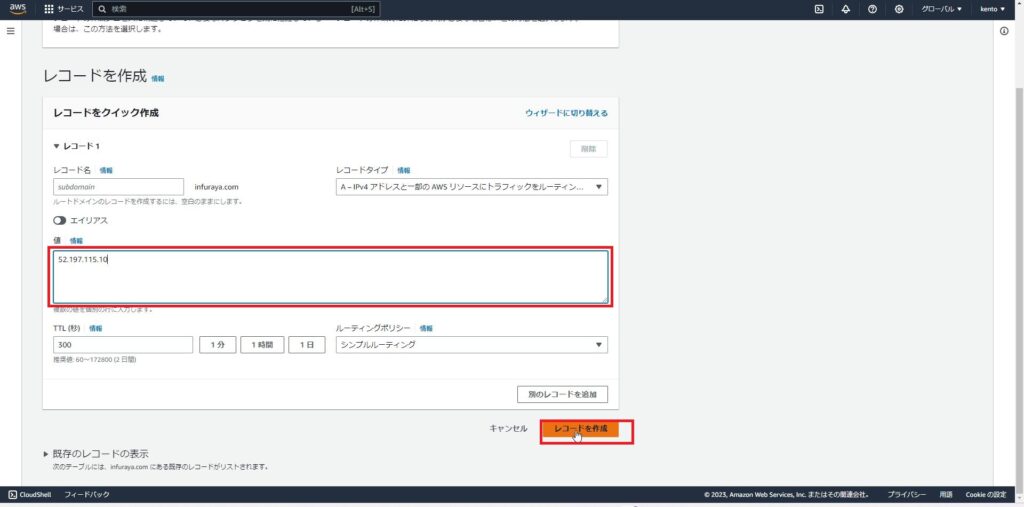
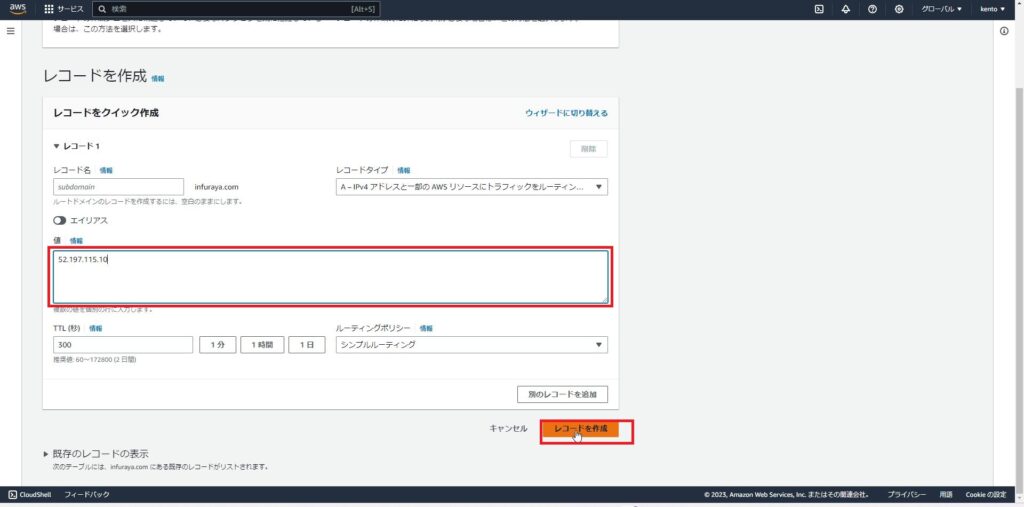
次に「レコードタイプ」を「Aレコード」
「値」にサイトのIPアドレスを入力し、「レコードを」作成を選択します。
Aレコードとは、ドメイン名またはホスト名が参照するIPアドレスの指定に使用するレコードです。


URLにドメイン名を入力してアクセスできるようになっていたら設定完了です。
お疲れさまでした。


まとめ
以上が、AmazonLightsailにお名前.comで取得した独自ドメインを設定する方法でした。
思った以上に簡単に設定できますね。この記事がみなさんのお役に立てたら幸いです。







コメント