 あらた
あらたAmazon Lightsailを使ってWordPressを構築したいんだけど、どうやって構築するの?そもそもAmazon Lightsailって何?
この記事ではそんな悩みを解決します。
- Amazon Lightsailとは?
- Amazon Lightsailの料金
- Amazon Lightsailを使ってWordPressを構築する方法
Amazon Lightsailを使うとお得にワードプレスを構築することができると噂に聞きますよね。
安くなるなら、Amazon Lightsailを使ってワードプレスを構築してみたいなと思い、実際に構築してみました。
その際にスクリーンショットを取りながら構築したので、スクリーンショットの画像を使いながら、Amazon Lightsailを使用してWordpressを構築する方法を解説していきます。
Amazon Lightsailとは
Amazon LightsailとはWordPress、Prestashop、Joomla などの事前設定されたアプリケーションを使用して、数クリックだけで個人のWebサイト等を作成することができるサービスです。
わかりやすく言えば、AWS側がWebサービスに必要な機能をまとめて提供してくれるサービスですね。


Amazon Lightsail 料金
料金は、EC2のように従量課金制ではなく、定額料金制になっています。


そのため、途中でインスタンスを停止させても、料金は発生します。一度ブログを立ち上げたらインスタンスを停止することはないと思うので、こちらは問題ないと思います。
しかし、Amazon Lightsailには必要な仕様に合わせて機能を組み合わせるといった、細かい設定等は、できないため注意が必要です。ワードプレスを構築するだけなら、こちらも問題ないですね。
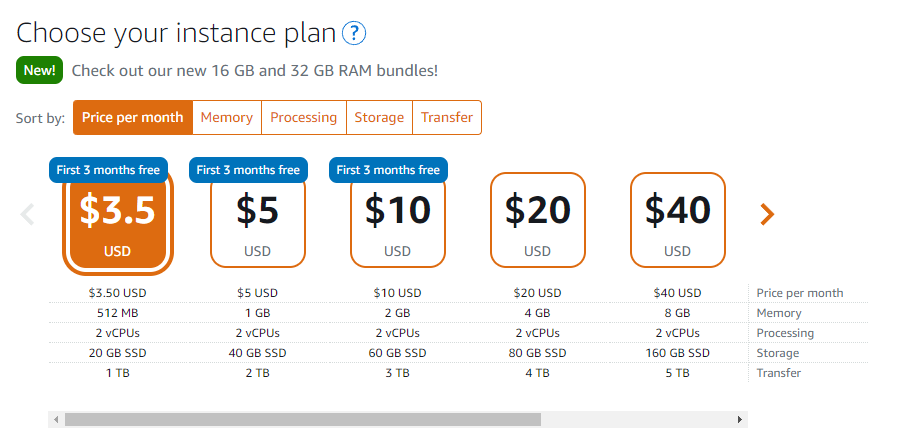
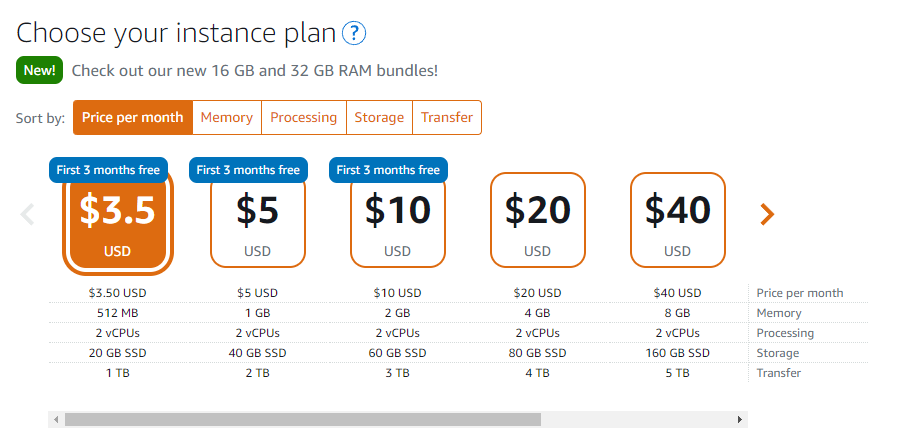
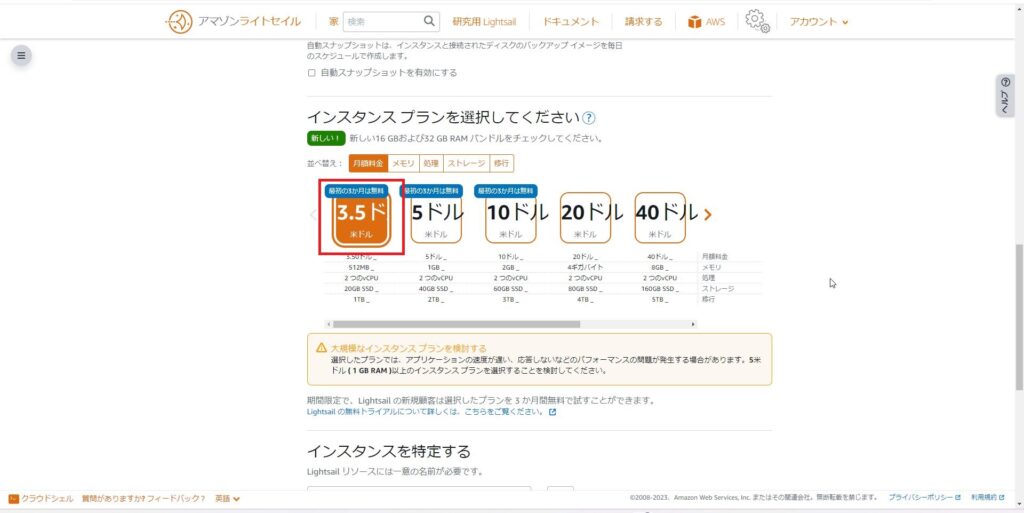
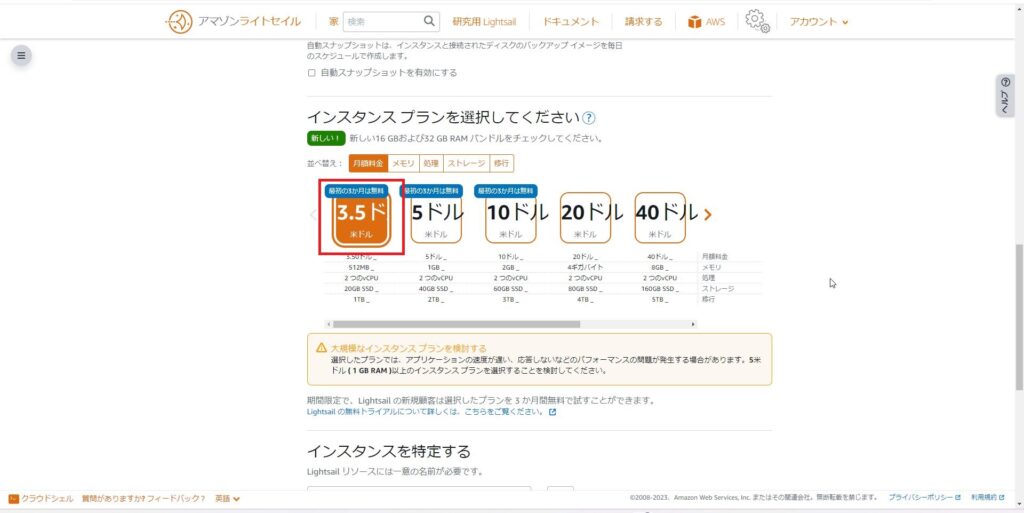
ちなみにですが、今回は、月3.5ドルのインスタンスを使用しました。
Amazon lightsailとXserverの比較
せっかくなので、Xserverでサーバーをレンタルしてワードプレスを構築するのと、AmazonLightsailを使用してワードプレスを使用するのでは、どれくらいの料金の差があるのか、見てみましょう。
| Xserver | Amazon lightsail | |
|---|---|---|
| 月額料金 | 1,100円 | 3.5ドル(約500円) |
だいたい月額料金で倍くらいの差がありますね。一年に換算すると、6000円近く差があるので、Amazon lightsailはお得にブログを始めることができることがわかります。(サーバースペックに差があるので一概にはいえないですが、、)
ちなみに、今のところサイトの表示速度が遅いなどの影響は感じられないので、最安値のプランでも問題なくブログを運営できています。
インスタンスのスペックはすぐに変更することができるので、スペックが足りなくなったら変更しよう。くらいの気持ちでいいと思います。
Amazon Lightsailを使ってWordPressを構築する方法



ここからは、WordPressを構築する方法を解説していきます。
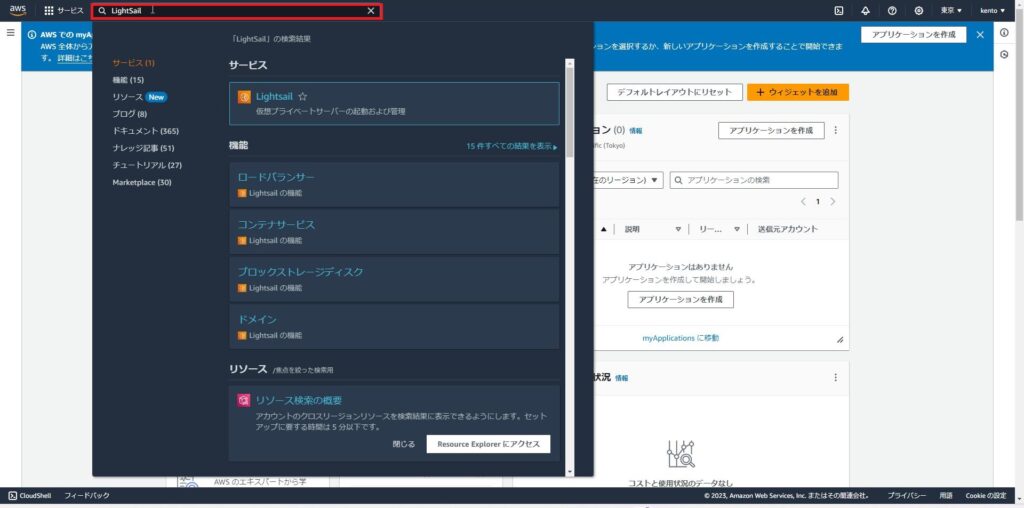
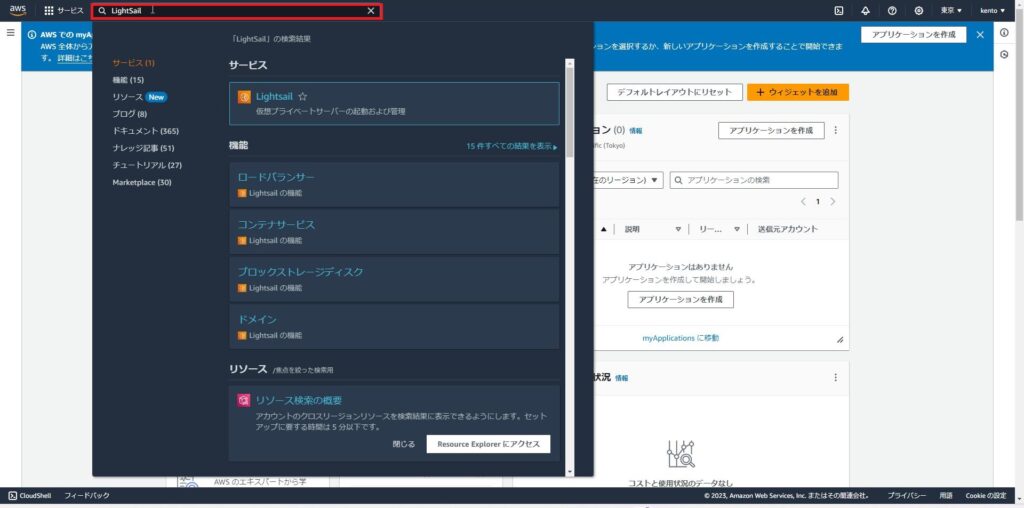
まずは、AWSマネジメントコンソールにアクセスして、左上のバーからLightsailと検索します。


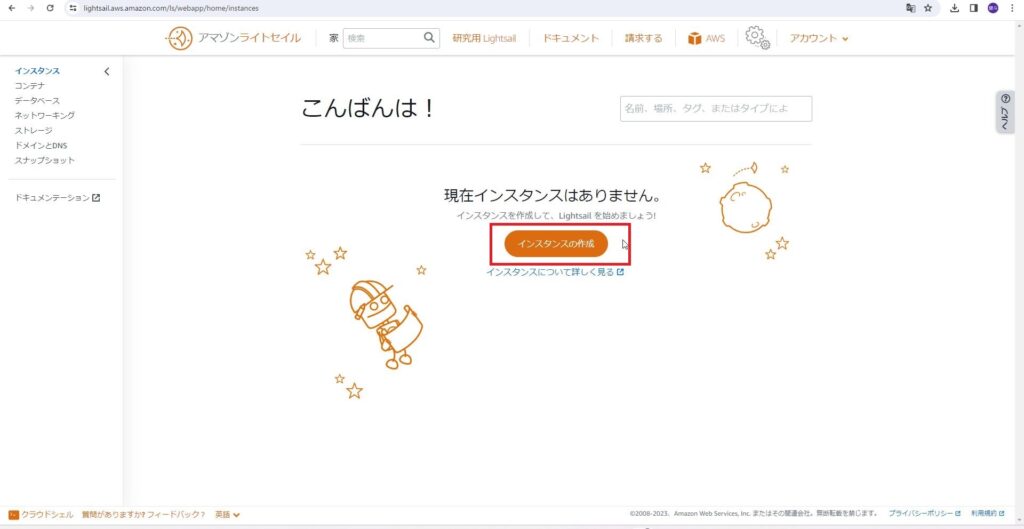
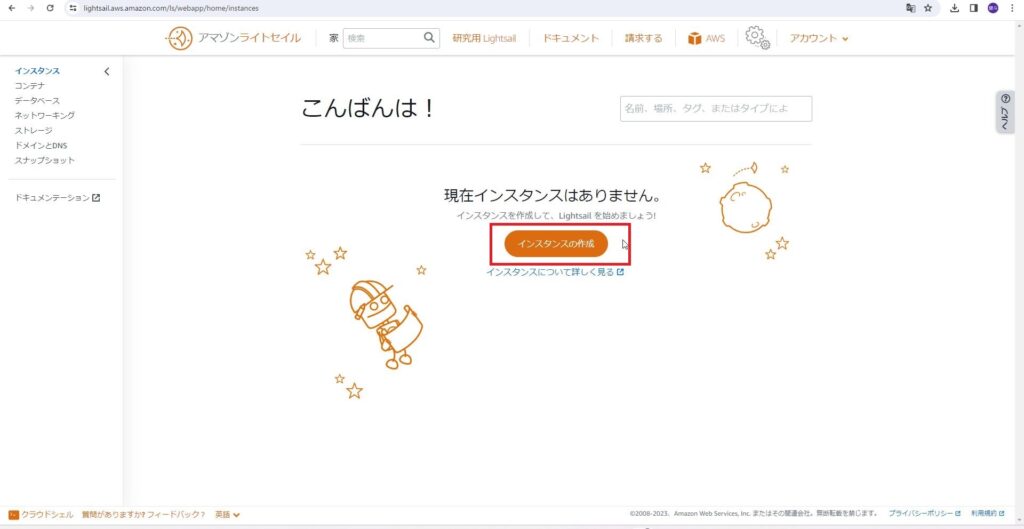
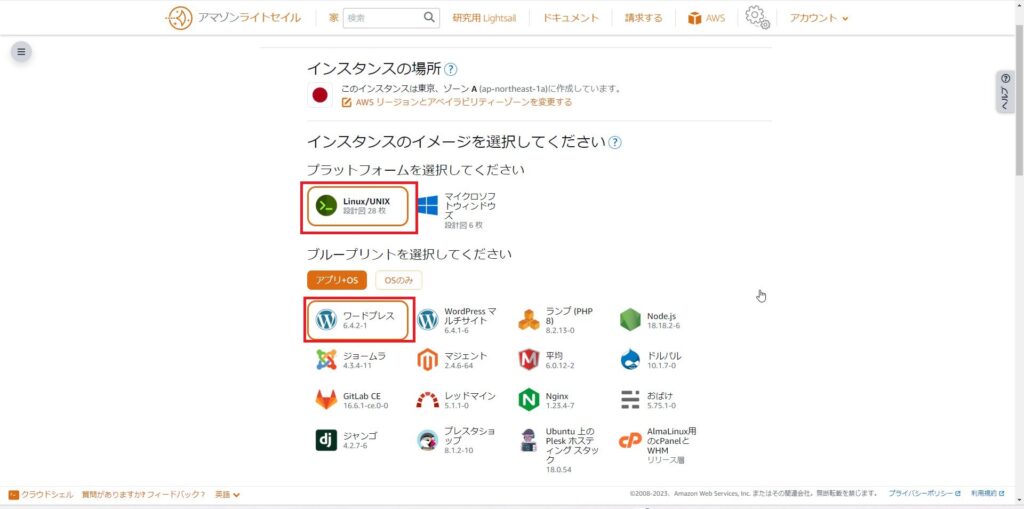
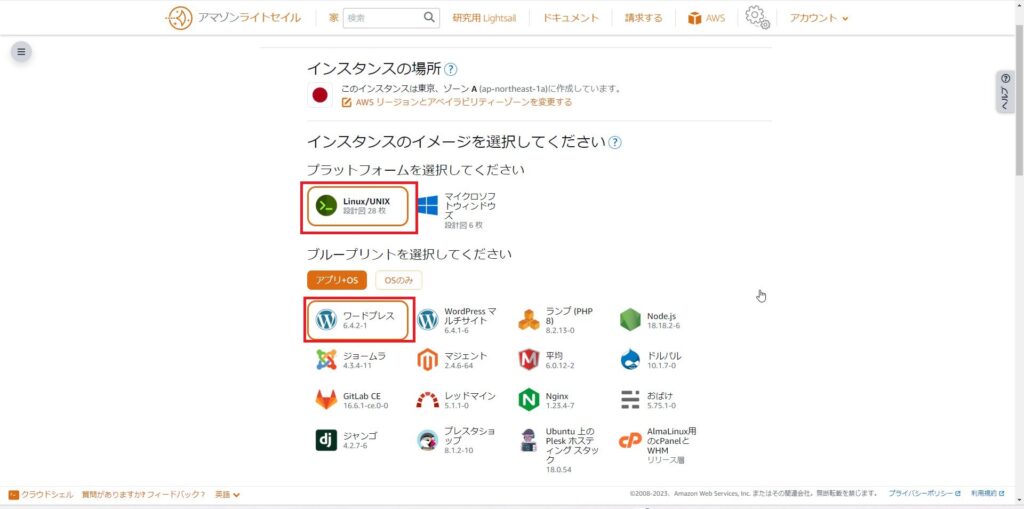
画面が遷移するので、インスタンスの作成を選択します。


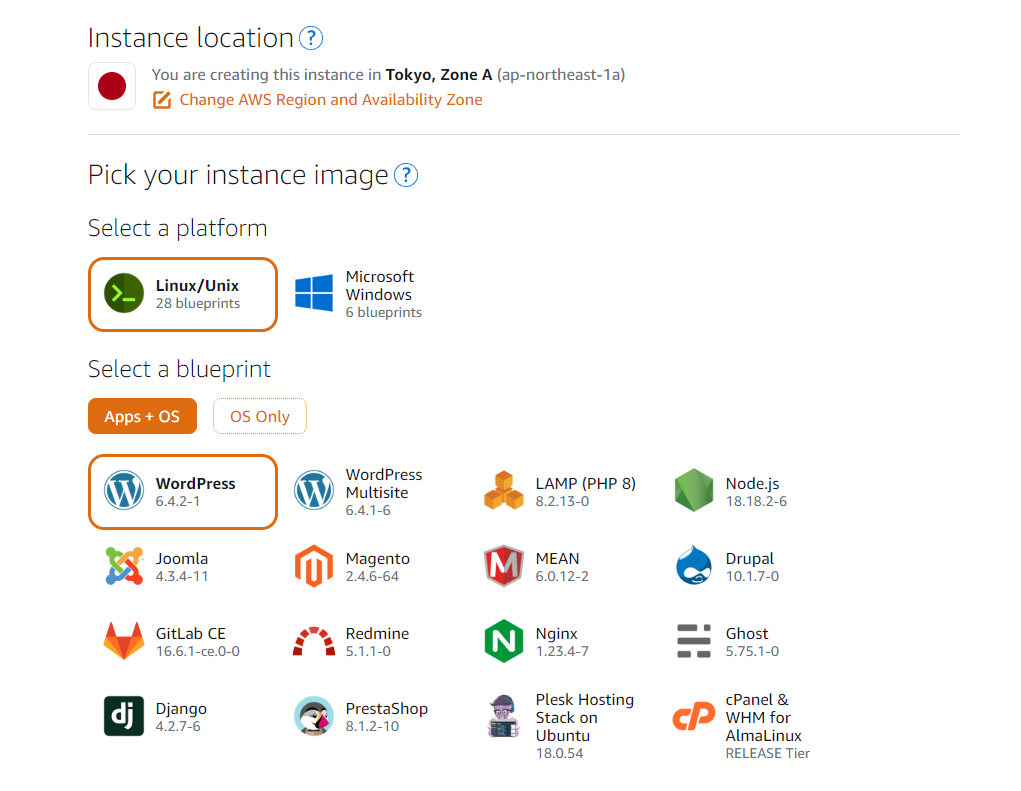
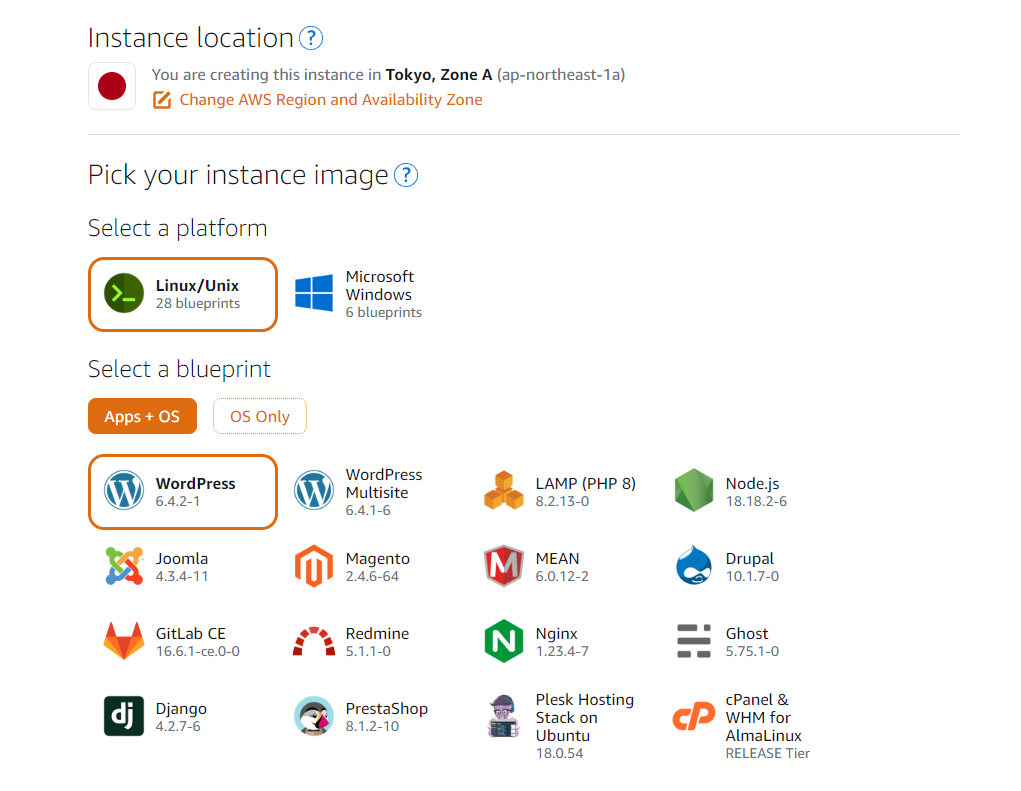
インスタンスのイメージをLinux
ブループリントをワードプレスを選択します。


次にインスタンスのプランを選択します。


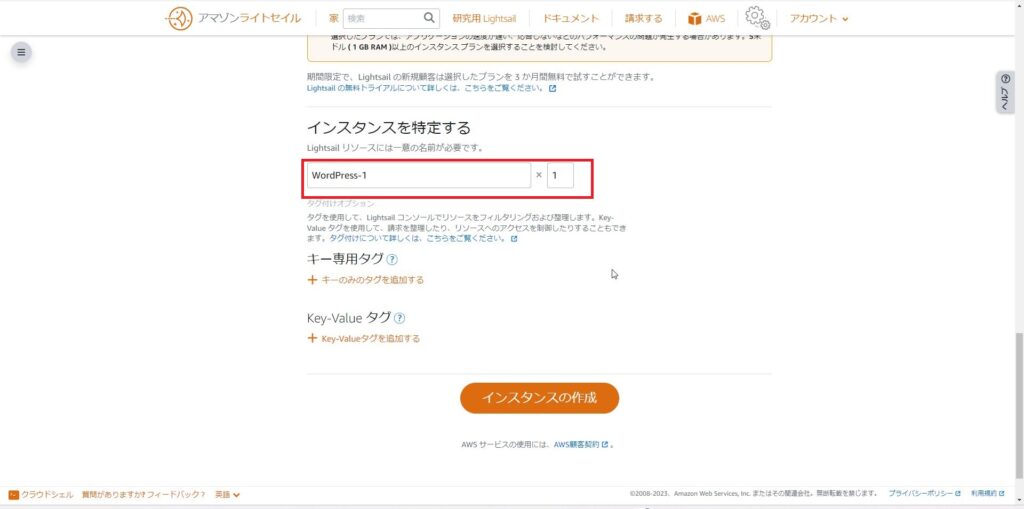
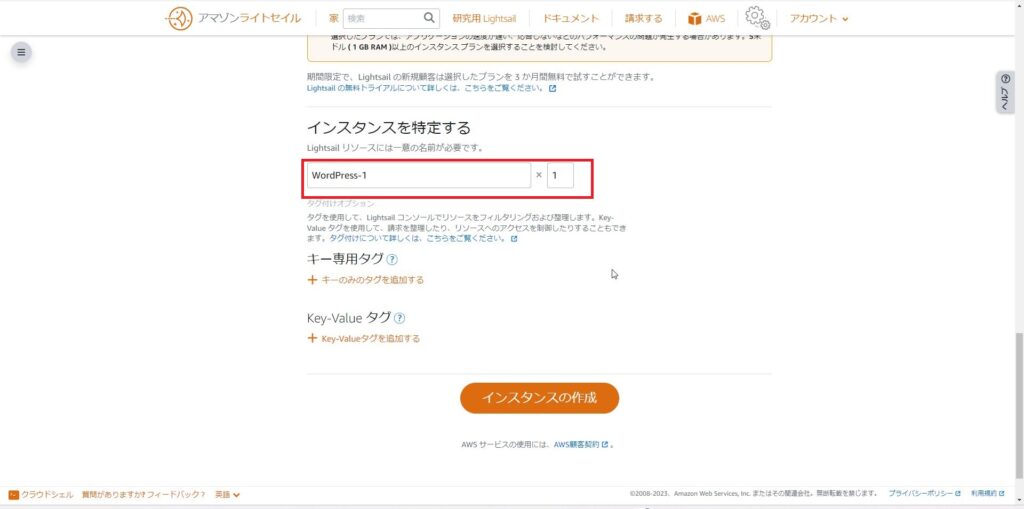
インスタンスの名前と数を入力します。
今回はWordPress-1と入力しました。(任意の名前)


インスタンスを作成をクリックすると、インスタンスが作成されます。
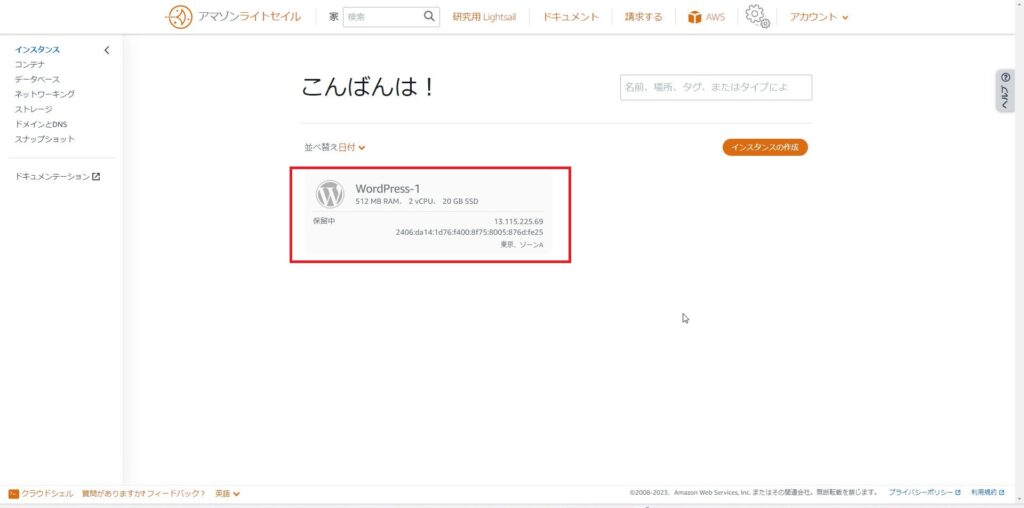
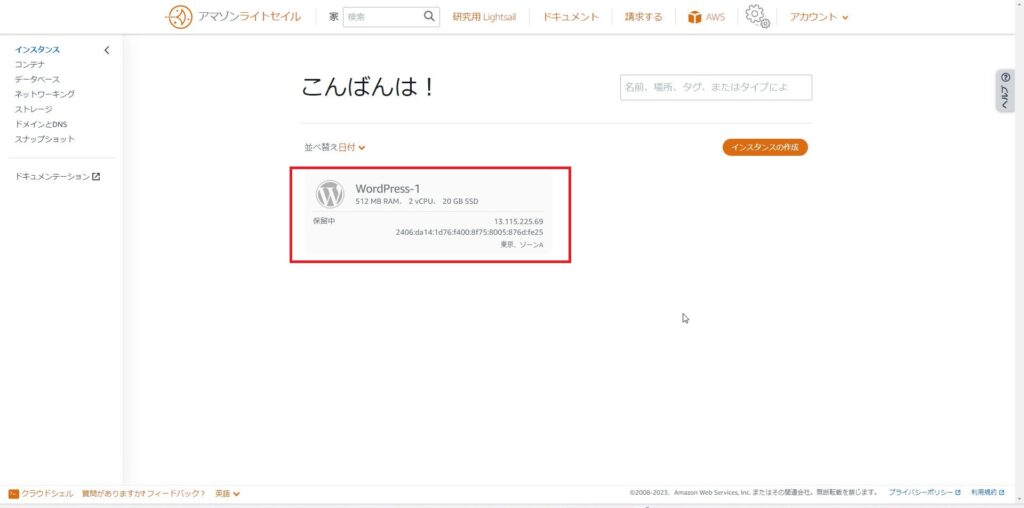
インスタンスの作成が終了するまで少し待ちましょう。


色が変わったらインスタンスの作成が完了です。
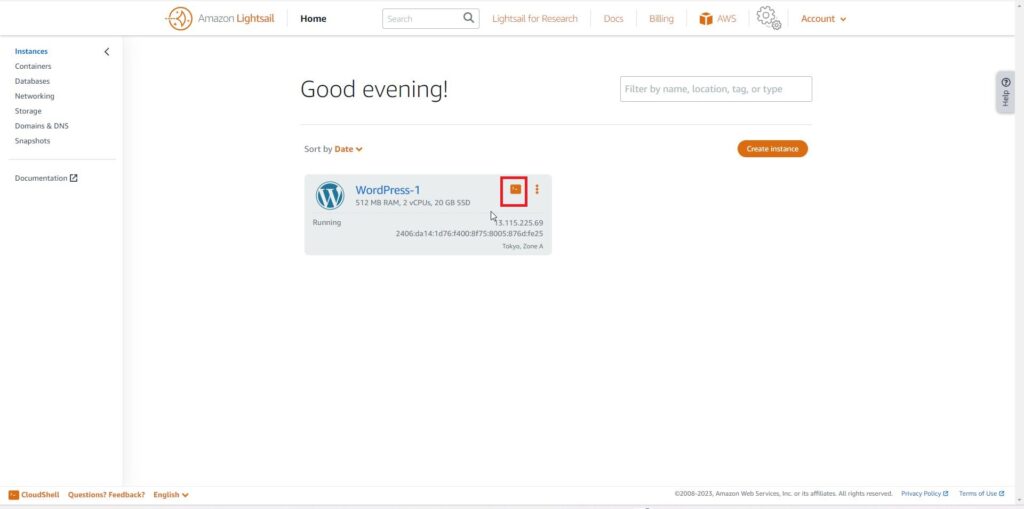
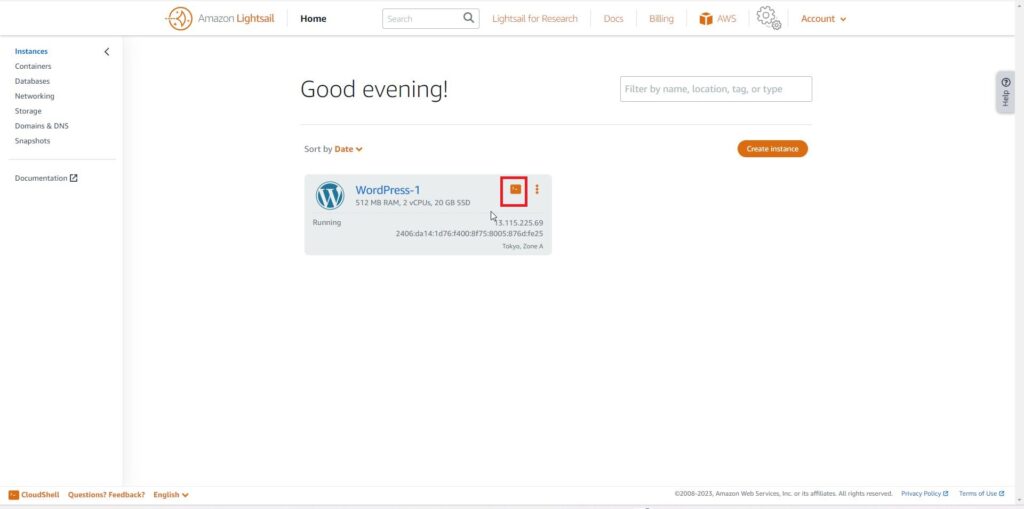
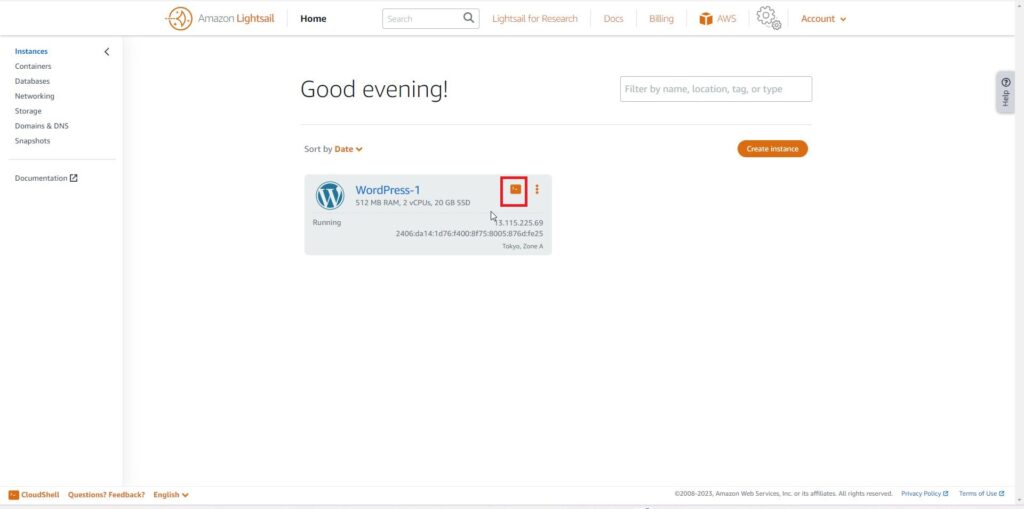
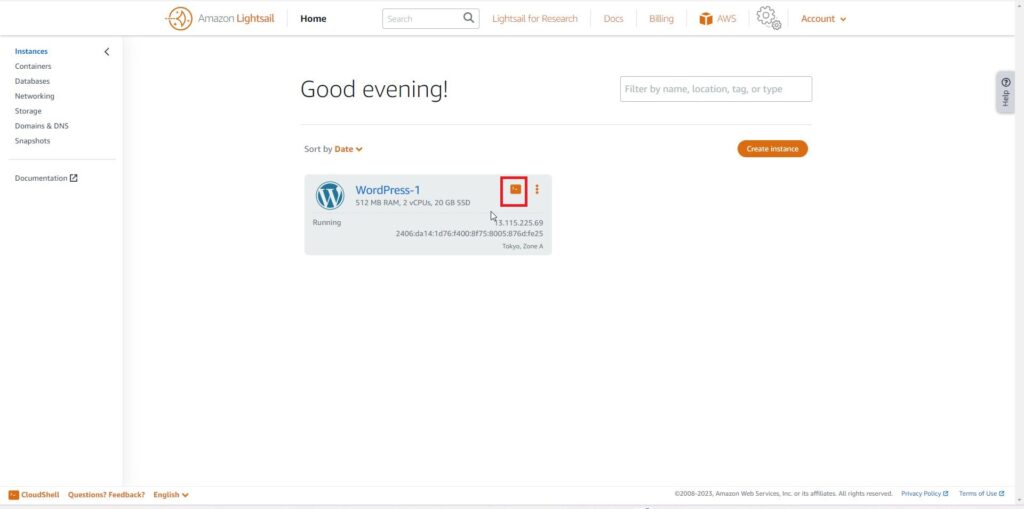
コンソールマークを選択します。


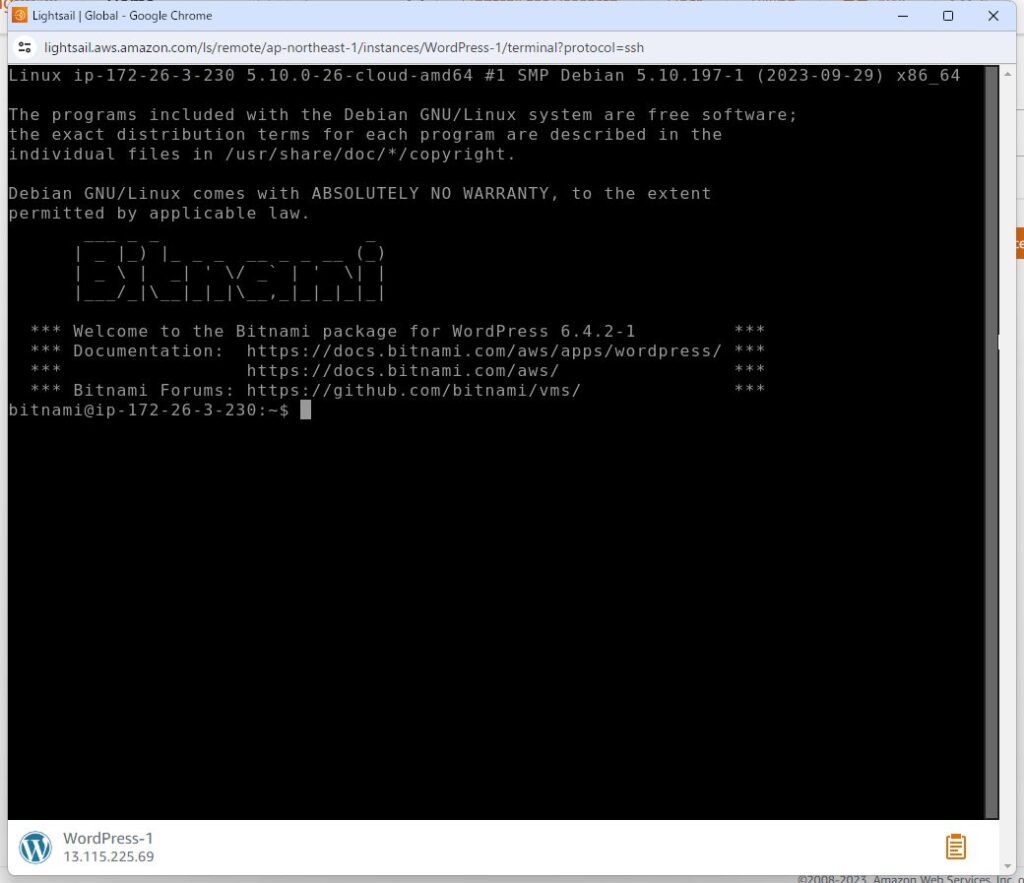
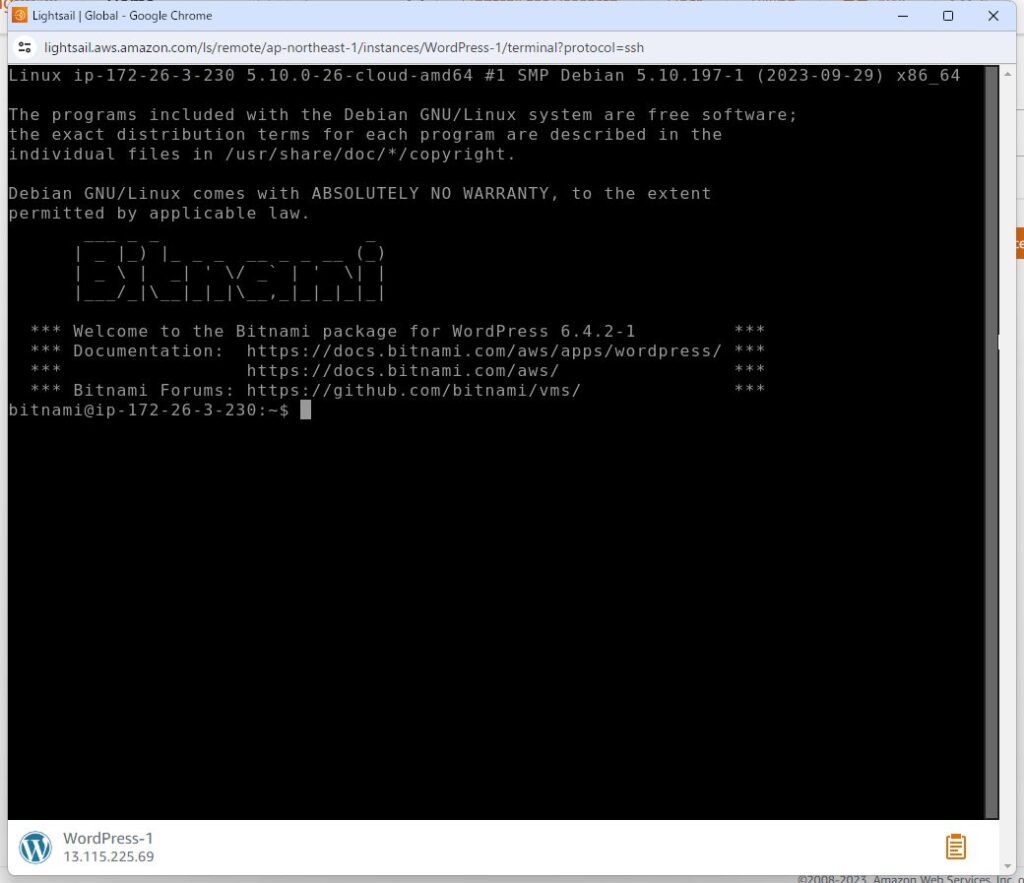
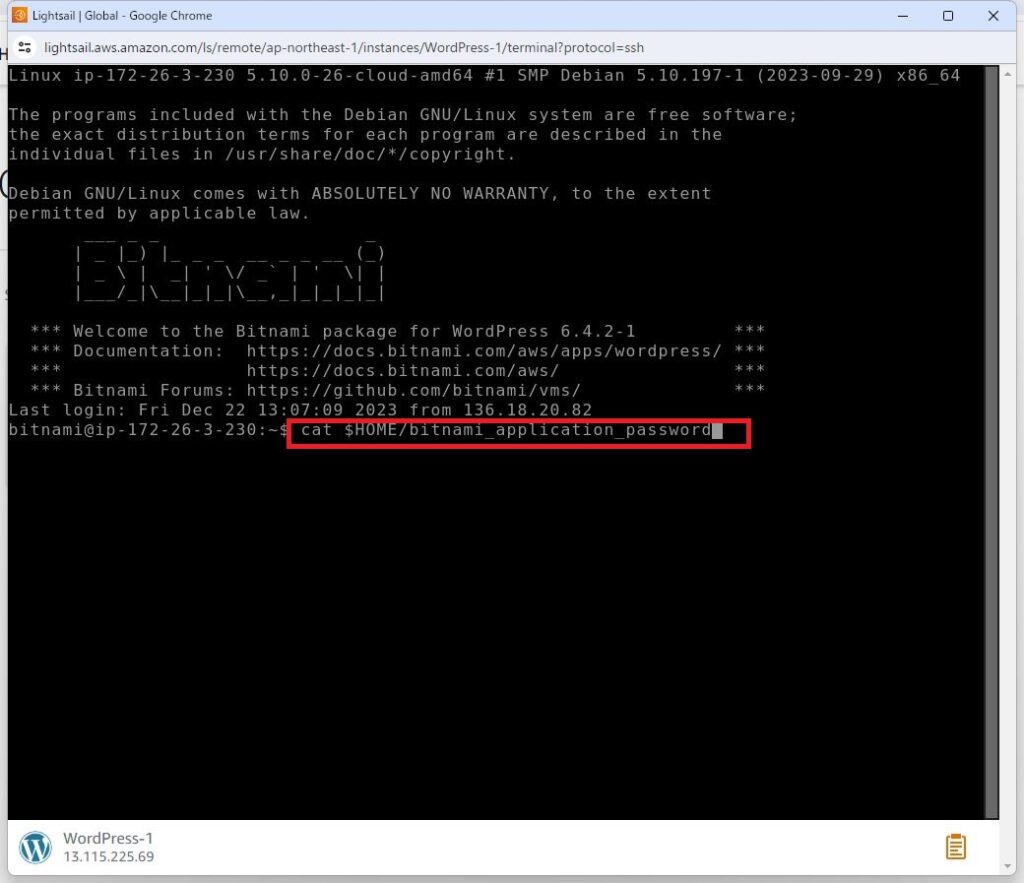
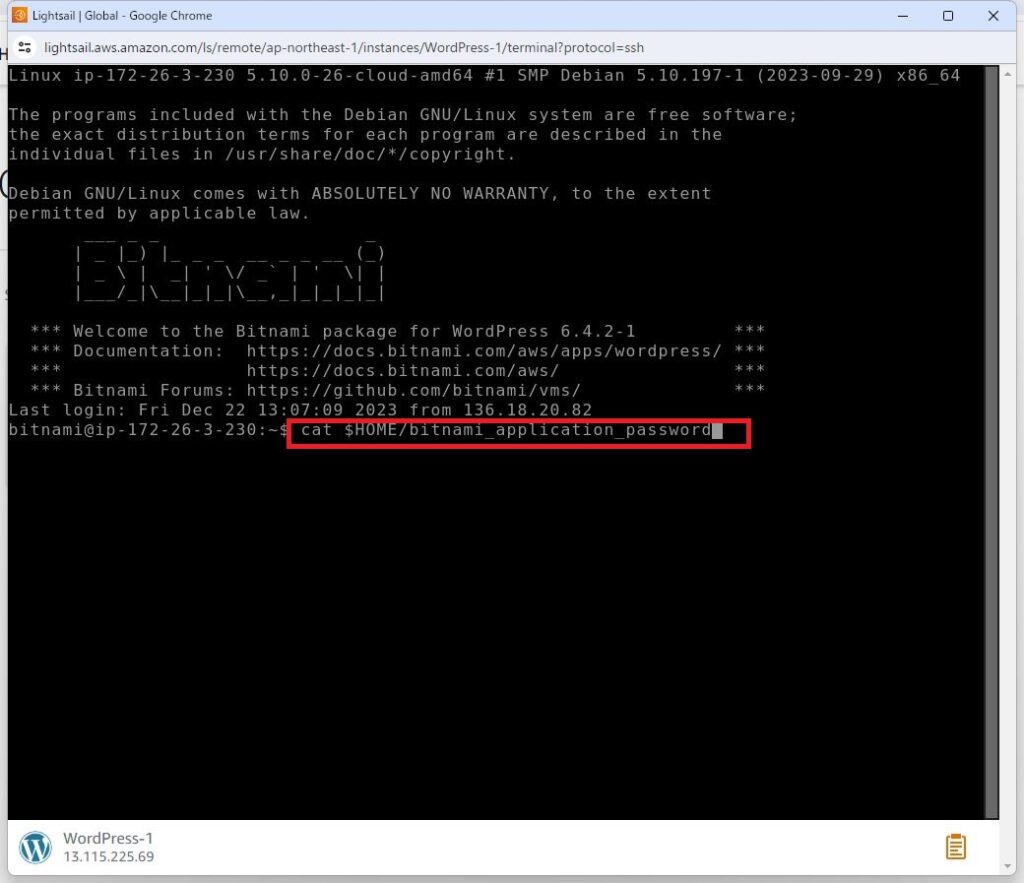
すると、Linuxの画面が表示されます。


この画面で、以下の画面と同様のコマンドを打ってください。


「パスワード」が表示されますので、パスワードをメモしておきましょう。
パスワードを記録したら、一旦画面を閉じて戻ります。


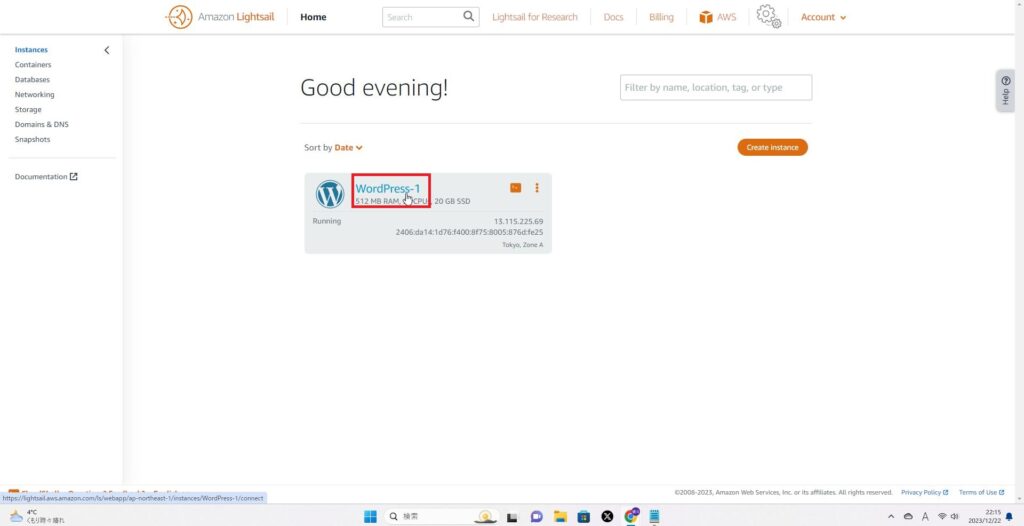
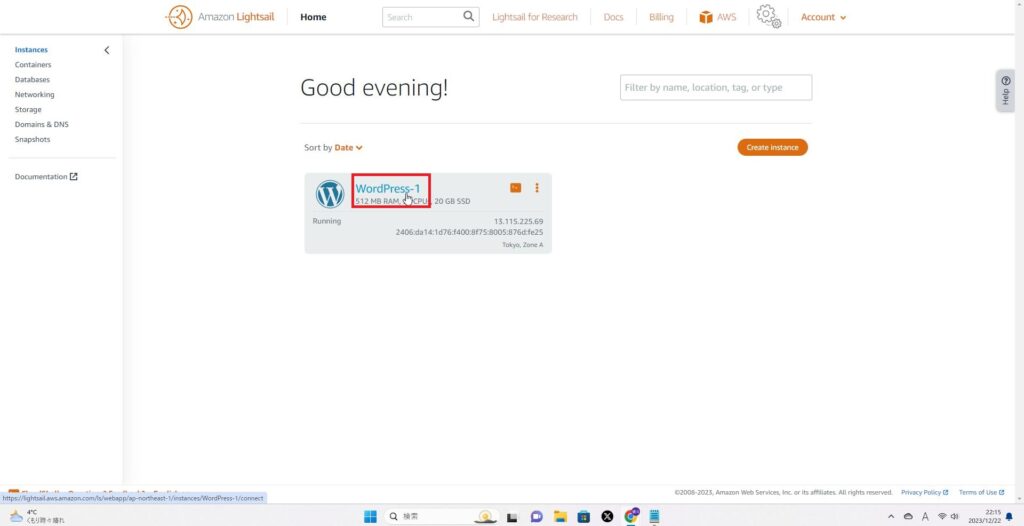
矢印の下の部分にあるIPアドレスをコピーします。この画面だと「13.115.225.69」
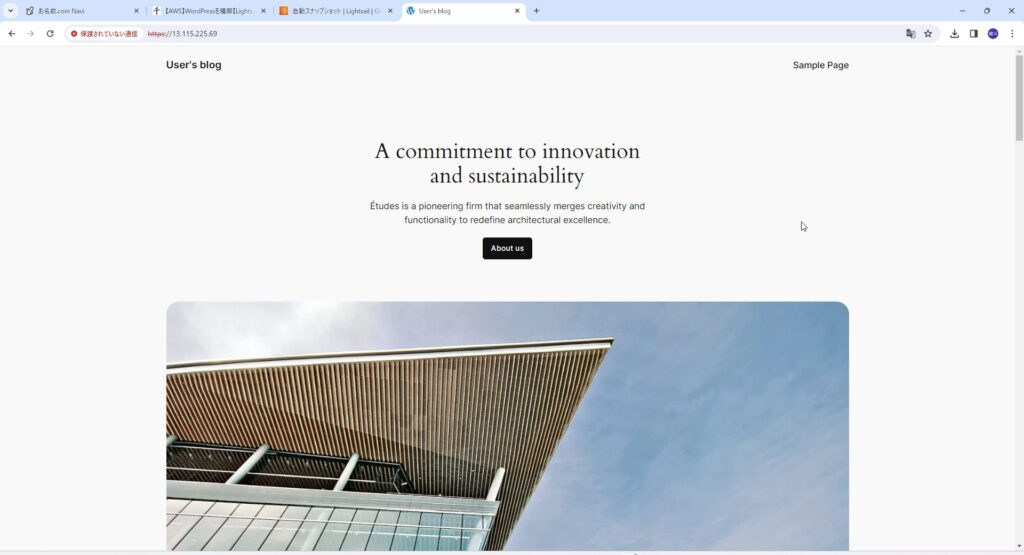
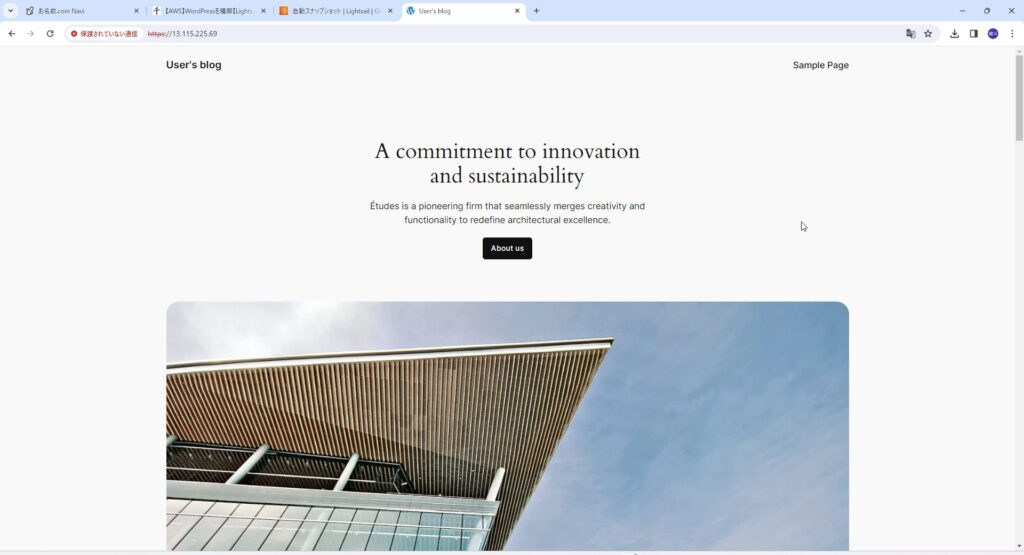
コピーしたIPアドレスをブラウザに入力します。


これでWebサイトが構築されていることが確認できました。
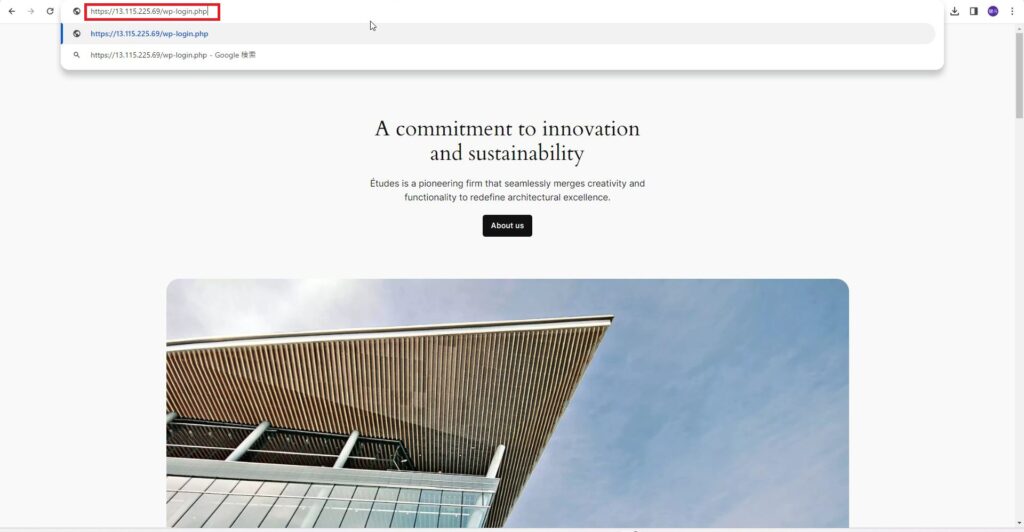
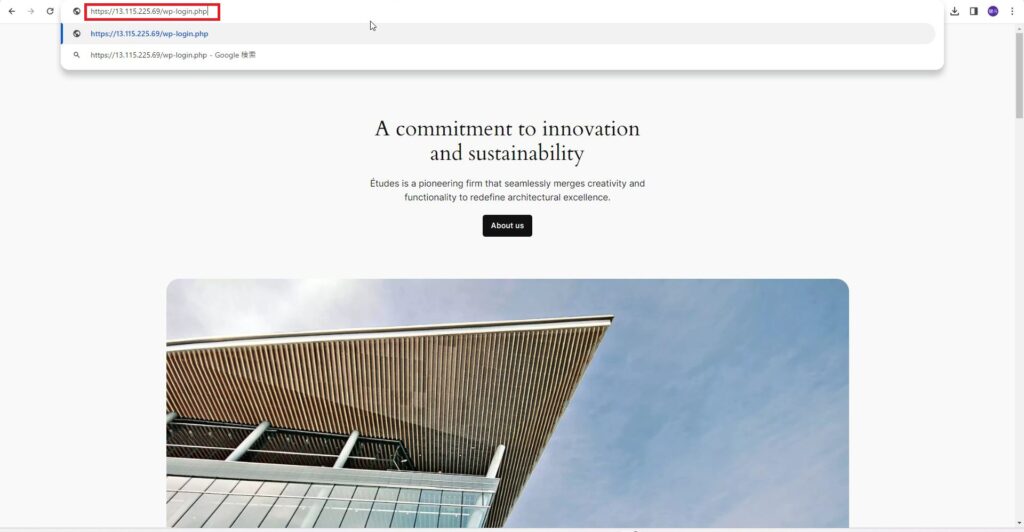
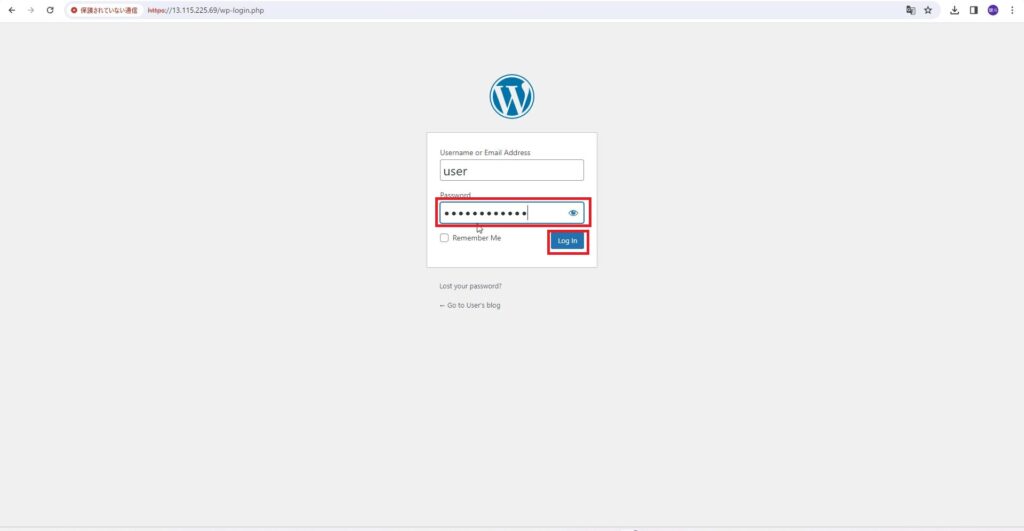
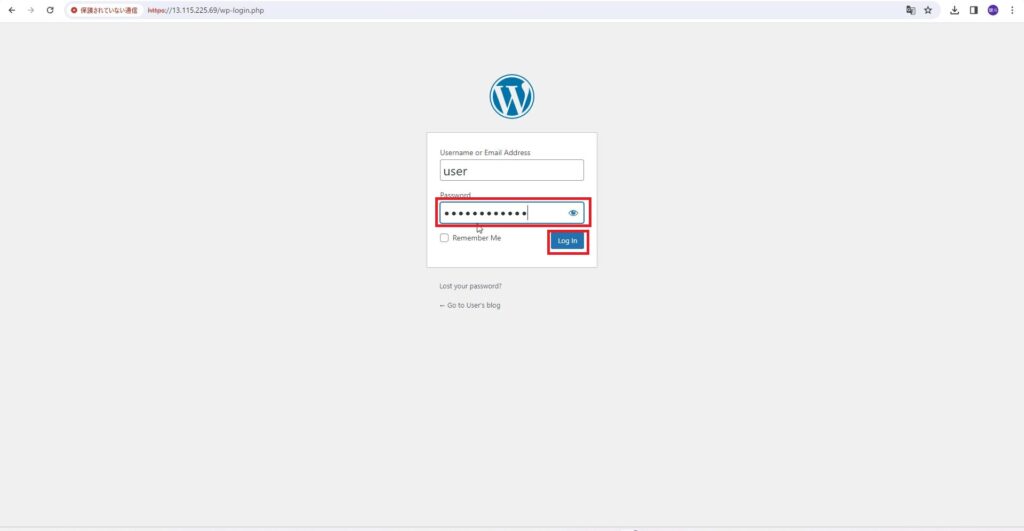
次にワードプレスの管理画面にアクセスしてみます。「IPアドレス/wp-login.php」


ここで先ほどメモしたパスワードを入力します。


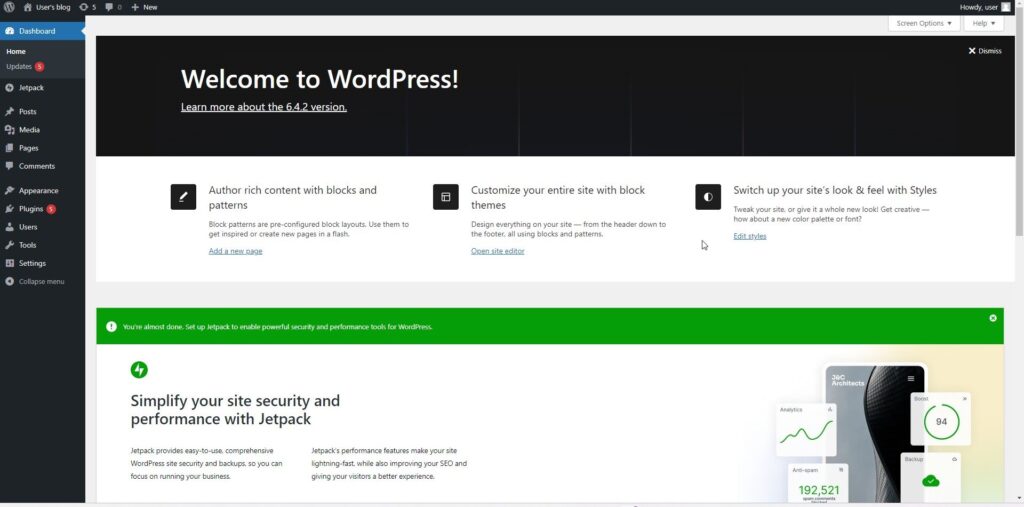
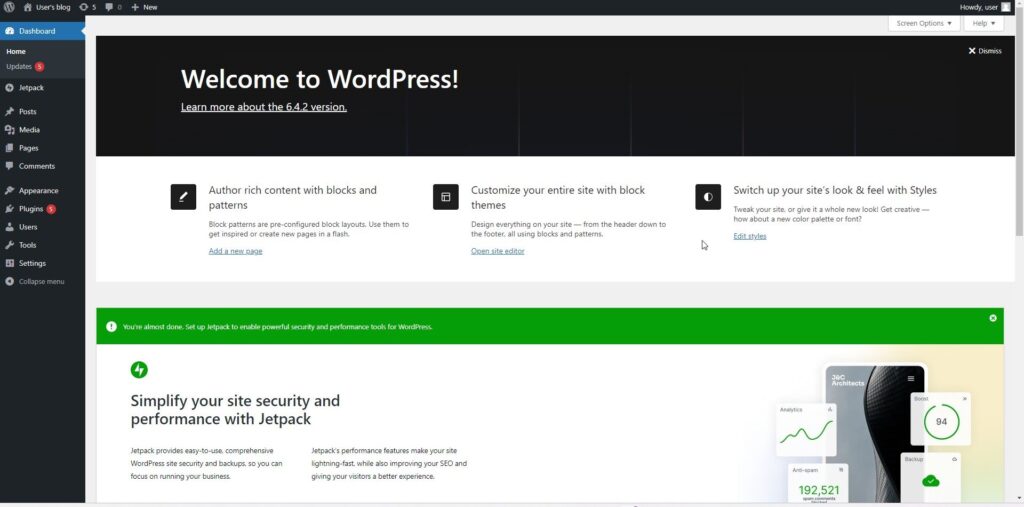
これでログイン完了です。





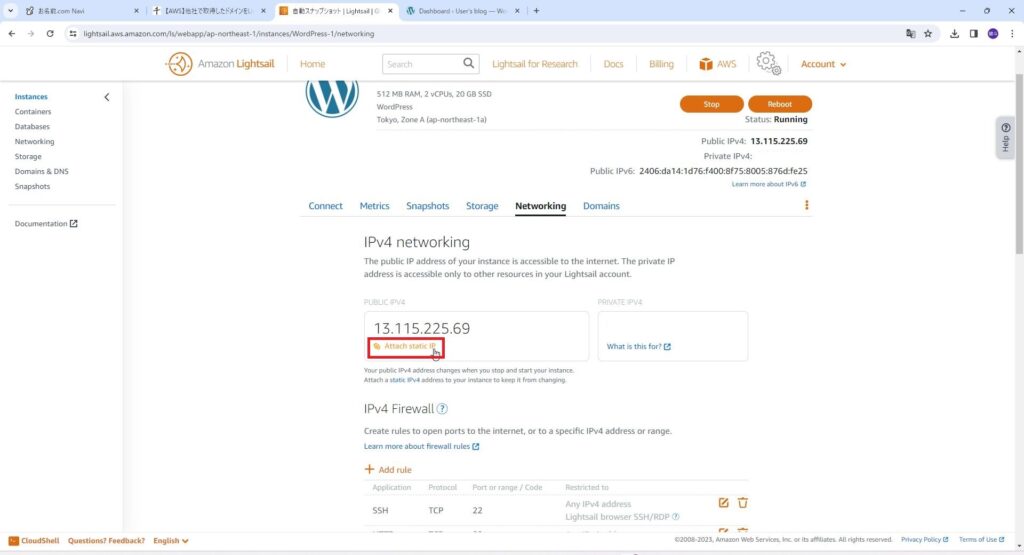
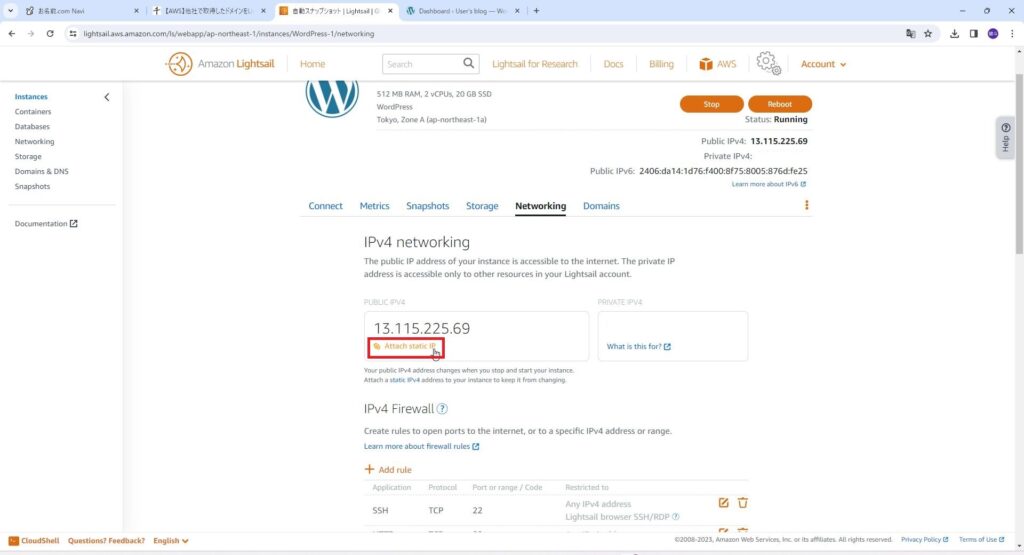
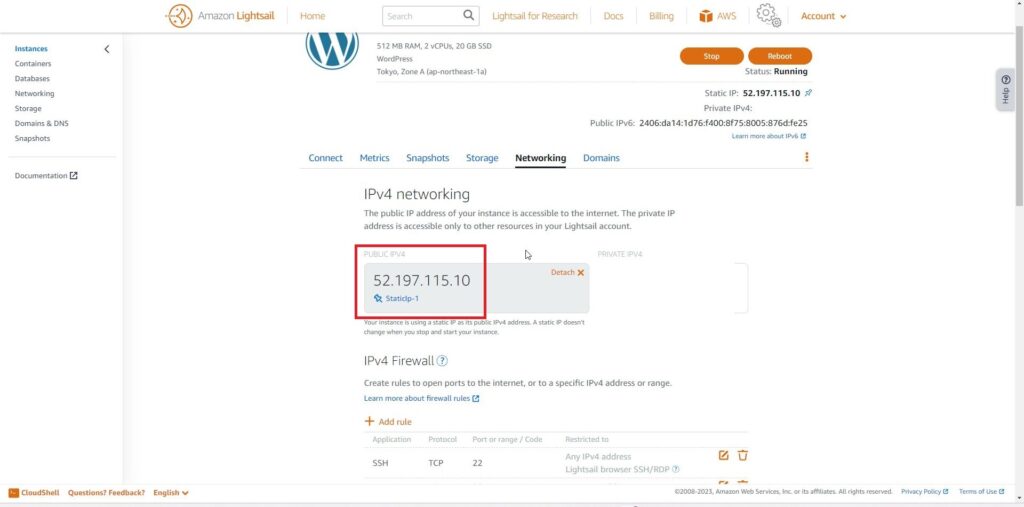
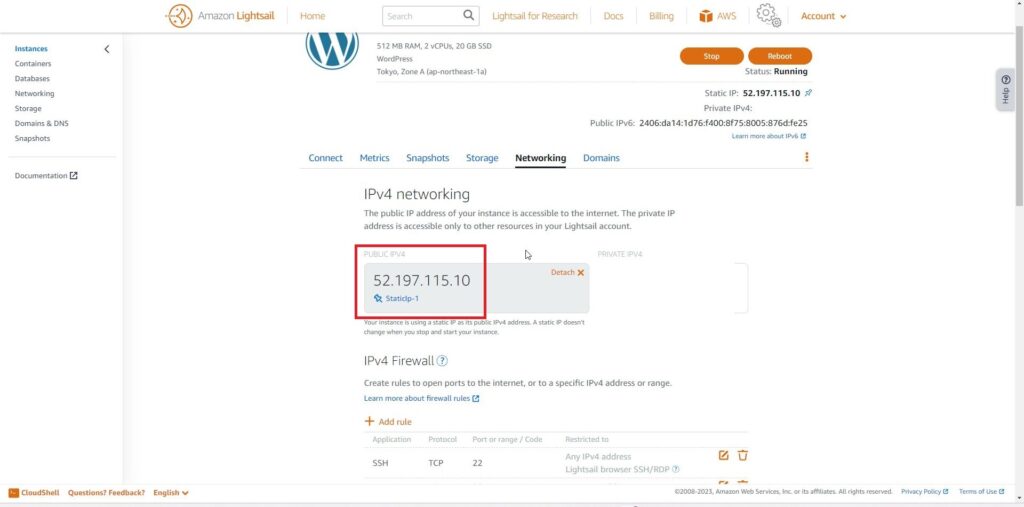
ここで設定を終えてしまうと、インスタンスが停止されて再起動したときにIPアドレスが変わってしまうので、静的IPアドレスをアタッチしてIPアドレスが変更されないようにします。
LightSailに戻って青くなっている部分を選択します。


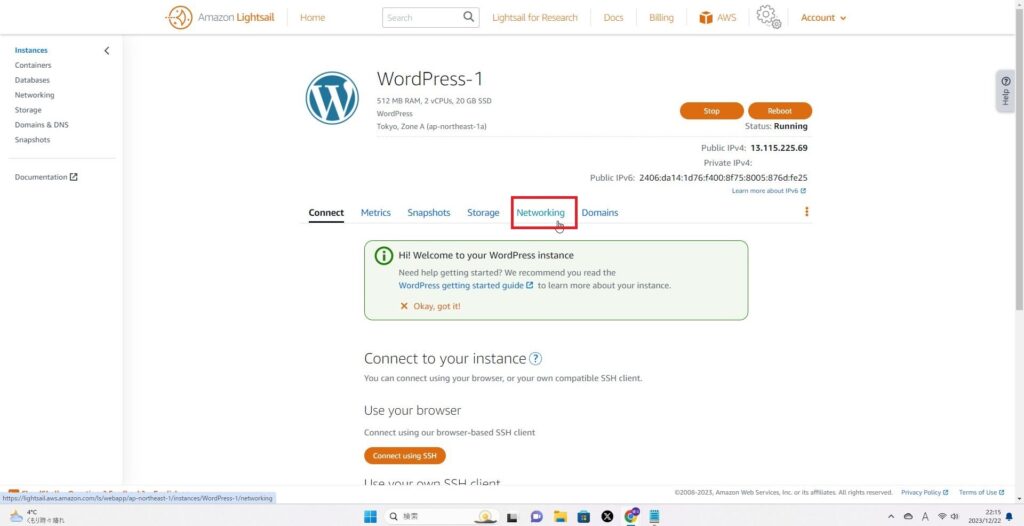
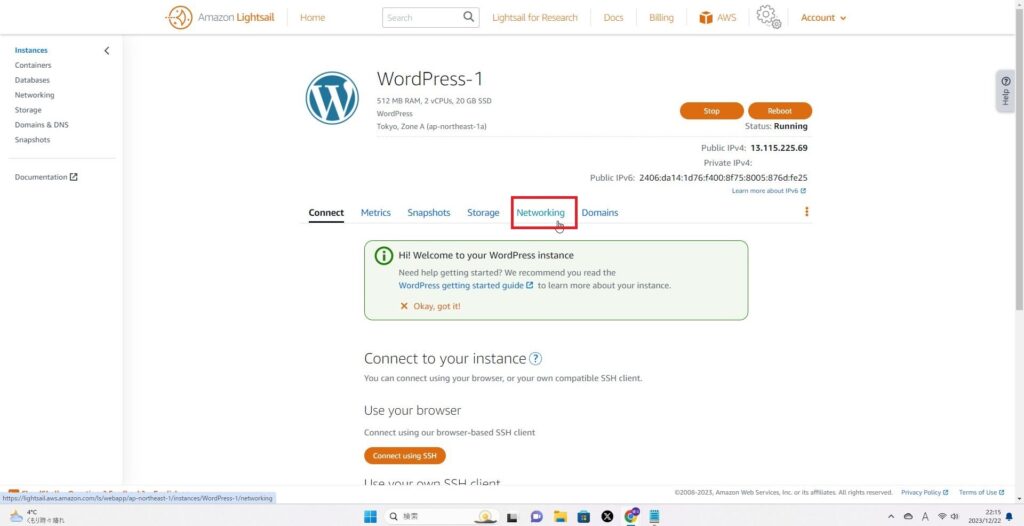
ネットワーキングを選択します。


ElasticIPアドレスを選択します。


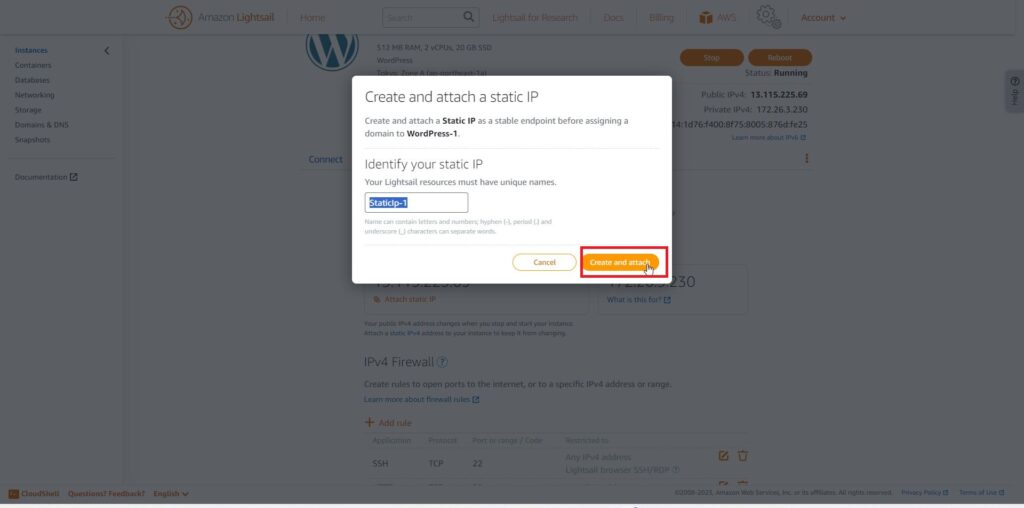
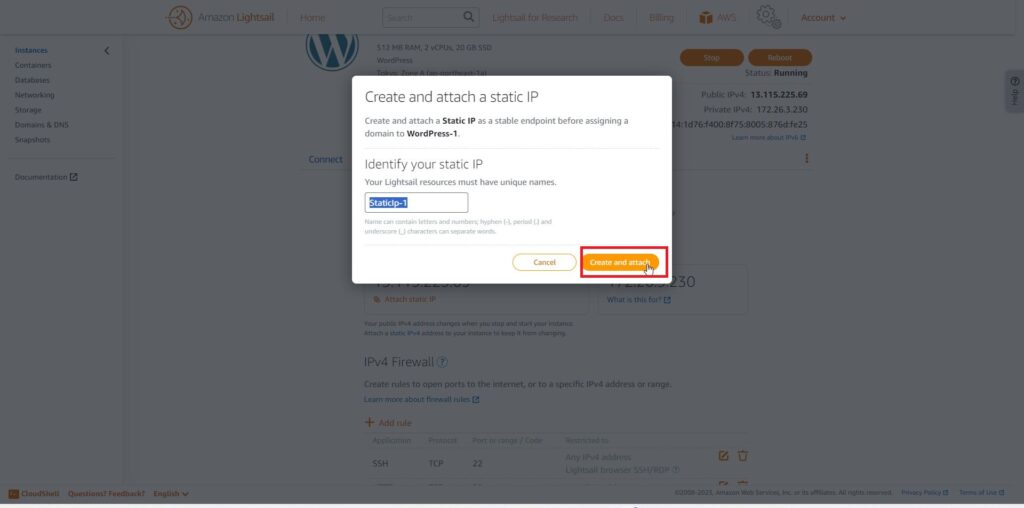
Createボタンを選択します。


これでElasticIPアドレスがアタッチされました。


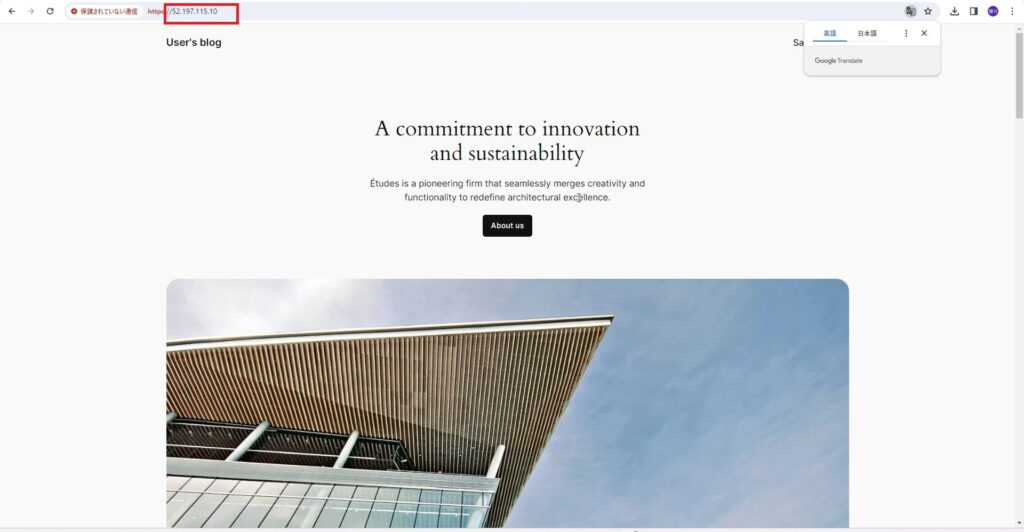
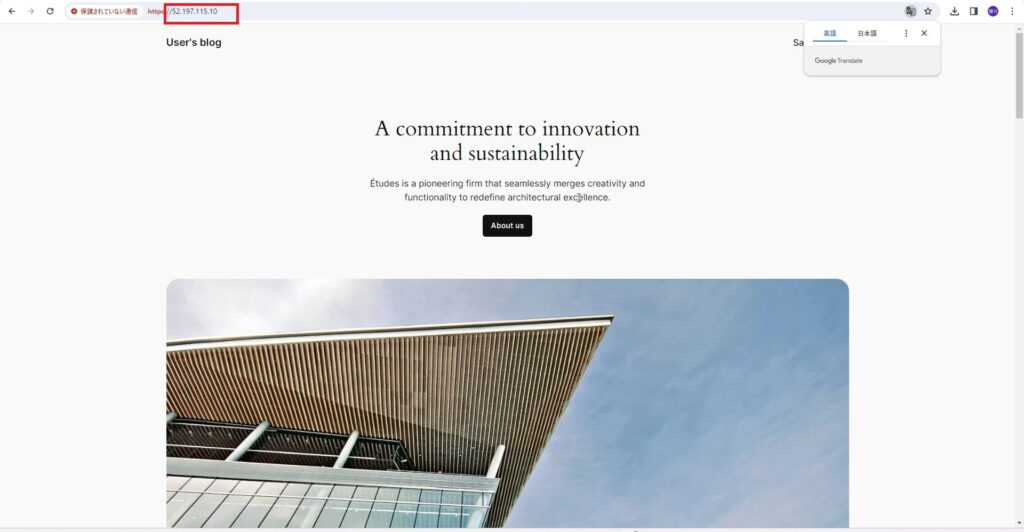
変更されたIPアドレスでもう一度サイトにアクセスしてみます。





これでLightsailを使ってワードプレスの構築が完了しました!
このままだと設定したIPアドレスでしかサイトにアクセスすることができないので、運用上よろしくないです。
そのため自身で取得した、IPアドレスとドメイン名を紐づける設定もしましょう。設定方法は以下の記事で詳しく解説しています。


まとめ
AWS Lightsailを使用すると簡単にワードプレスを構築することができることがわかりましたか?
みなさんもぜひこの記事を参考にワードプレスを構築してみてください。







コメント